Vega Scroll Layout is a lightweight animation flowlayout which fade and shrink the head itemView when scrolling.
How i found Vega Scroll Layout library?
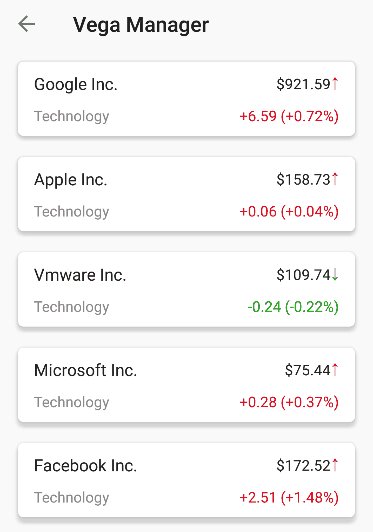
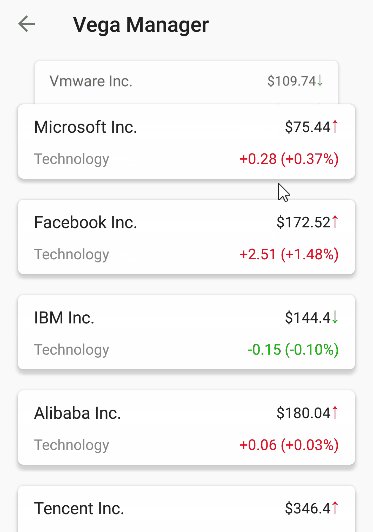
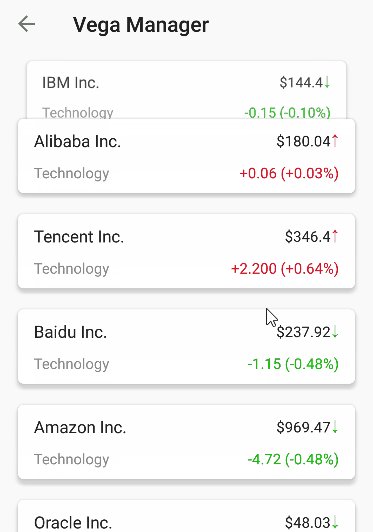
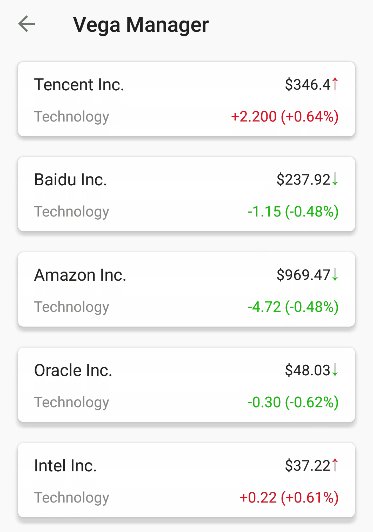
As you can see in above image its cool effect for your scroll layout and i used this library in my current project which is based on trading data. Previously we discuss infinite scroll in Kotlin and my author partner Ponglang Petrung suggest about Android DiscreteScrollView to used for this. But i was looking for something new effect and after half hour googling i found Vega Scroll Layout library on dribble. And i am sharing tutorial on this with you.
Demo
Idea about Vega Scroll Layout
In this project we use RecyclerView at top of the itemView, with the fingers slide to achieve shrink hiding and magnification display, and with the recycler recycling and reuse.
The code is relatively simple and rude, using custom LayoutManger, built-in SnapHelper.
Since you want to snap to the first sub-view at any time, you can use the method in the LayoutManager to set the maximum value of the scroll.
Some other LayoutManager we already discuss:
- Fan Layout Manager for Android
- Android Circular Layout Manager
- AwesomeLayoutManager Android Layout Library
Let’s implement Vega Scroll Layout
Gradle
Firstly you’ve to implement below code in your gradle script
compile 'com.stone.vega.library:VegaLayoutManager:1.0.1'
Add RecyclerView in your main xml file
<android.support.v7.widget.RecyclerView
android:id="@+id/main_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Set the LayoutManager in the java file
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.main_recycler_view);
recyclerView.setLayoutManager(new VegaLayoutManager());
RecyclerView.Adapter adapter = getAdapter();
recyclerView.setAdapter(adapter);
That’s it !! yes of-course it finish.
Share your thoughts with us in comment box below.


Share your thoughts