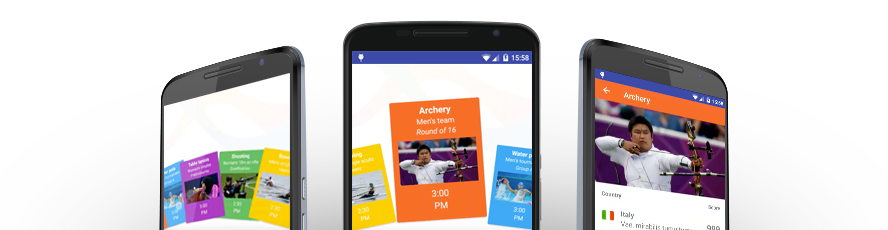
Fan Layout Manager is a new library created at Cleveroad. This ideas don’t come from nowhere, everything we invent results from the difficulties we overcome. This exactly what happened — we were fighting uniformity! Since traditional view of the simple horizontal list isn’t impressive anymore, they decided to suggest vision adding some colours and a completely new motion path.
Recommended : Android Studio Live Templates for Writing Less Code
They gladly shares its creation with everyone who wants to add some visual spice to their Android apps.
Do you know about : Jelly Toolbar Animation
Take Fan Layout Manager and create!
Using Fan Layout Manager you can implement the horizontal list, the items of which move like fan blades (in a circular way of a radius to your choice). To give a slightly chaotically effect to the motion, it’s possible to set an angle for the list items. So, every implementation of the library can be unique.

Video demo
Installation
by Gradle:
compile 'com.cleveroad:fan-layout-manager:1.0.4'
Setup and usage
Use default FanLayoutManager in code:
fanLayoutManager = new FanLayoutManager(getContext()); recyclerView.setLayoutManager(fanLayoutManager);
You can select/deselect item using:
fanLayoutManager.switchItem(recyclerView, itemPosition); // select/deselect fanLayoutManager.deselectItem(); // just deselect
Get selected item position:
fanLayoutManager.getSelectedItemPosition(); // return selected item position fanLayoutManager.isItemSelected(); // true if item was selected
To customize FanLayoutManager we provide settings:
FanLayoutManagerSettings fanLayoutManagerSettings = FanLayoutManagerSettings
.newBuilder(getContext())
.withFanRadius(true)
.withAngleItemBounce(5)
.withViewWidthDp(120)
.withViewHeightDp(160)
.build();
fanLayoutManager = new FanLayoutManager(getContext(), fanLayoutManagerSettings);
recyclerView.setLayoutManager(fanLayoutManager);
.withFanRadius(boolean isFanRadiusEnable)– you can enable displaying items in fan style..withAngleItemBounce(float angleItemBounce)– added rendom bounce angle to items from [0.. angleItemBounce)..withViewWidthDp(float viewWidthDp)– custom item width. default 120dp..withViewHeightDp(float viewHeightDp)– custom item height. default 160dp.
You can remove bounce angle effect for selected item:
public void straightenSelectedItem(Animator.AnimatorListener listener);
and you can restore bounce angle effect for selected item:
public void restoreBaseRotationSelectedItem(Animator.AnimatorListener listener)
You can collapse views using:
public void collapseViews();
Download Project
Challenge
Can you make it library for Kotlin? Yes you can if you do then please let me know and share your source code with us. And if you’re not familiar with Kotlin or some problem occurs then you can see my previous article on Kotlin or comment us.
Hope you like this tutorial!!

Share your thoughts