Thousands of Android application is creating daily and hopefully some of your also. But the main factor of any application is to rectify bugs and you can do with debugging with your application.
In recent year, TMH introduce some cool Android libraries which can convert your hard work into smart work. Android DebugKit lib for Android allows you to use a fancy hovering debug tool to trigger some actions directly in the app. This tool is very useful to trigger some event at runtime, and to have a written feedback directly on your testing phone screen.
Recommended articles :
- Make dynamic Android View using json2view library
- Add ExpandingCollection Android Library
- AwesomeLayoutManager Android Layout Library
- Add touch functionality ImageView using TouchImageView Library
Just see the demo of Android DebugKit for more clearance:
Requirements
- Android SDK 15+
Installation
repositories {
jcenter()
}
dependencies {
compile 'com.hulab.android:debugkit:1.0.3'
}
How to use this Android DebugKit library
final DevTool.Builder builder = new DevTool.Builder(mContext);
builder.addFunction(new DebugFunction() {
@Override
public String call() throws Exception {
log("doing some stuff...");
doSomeStuff();
return "Some stuff was done.";
}
}).addFunction(new DebugFunction() {
@Override
public String call() throws Exception {
log("doing some other stuff...");
doSomeStuff();
return "Some stuff was done.";
}
}).addFunction(new DebugFunction() {
@Override
public String call() throws Exception {
log("doing some stuff again and again...");
doSomeStuff();
return "Some stuff was done.";
}
});
// optional, DevToolFragment.DevToolTheme.DARK is set by default
builder.setTheme(DevToolFragment.DevToolTheme.DARK)
.build();
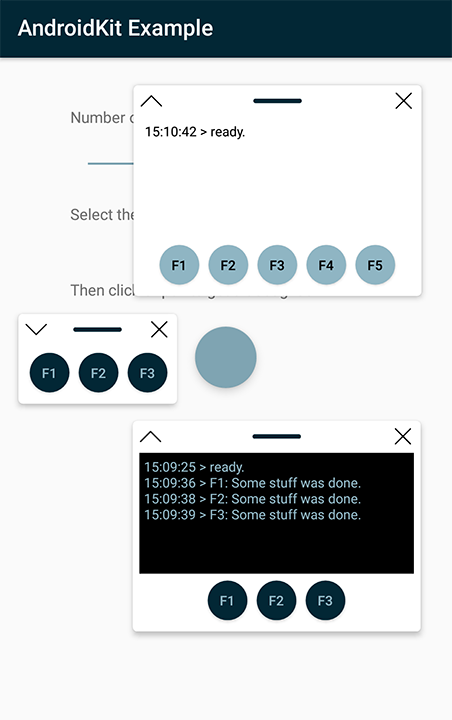
Result
Here we have 3 debug tools, from top to bottom:
- LIGHT theme with 5 defined functions
- Minified mode (clicking on the top left corner arrow)
- DARK theme with 3 defined functions and the logged text when clicking on each F1, F2 and F3
Hope you enjoy this library tutorial and please comment us with your suggestions.



Share your thoughts