GraphView is a library for Android to programmatically create flexible and nice-looking diagrams. It is easy to understand, to integrate and to customize.
Recently we’ve seen some View article like Increment ProductView, OverlayVeiw, Image SlideView, Discreate ScrollView, SwipeView and many more you can get. But today i am going to share a Graph Library for creating zoomable and scrollable line and bar graphs.
It supported graph types:
- Line Graphs
- Bar Graphs
- Point Graphs
- or implement your own custom types.

Key features
- Different plotting types
Line Chart, Bar Chart and Points Chart and they can be plotted together as a combination.
- Draw multiple series of data
Let the diagram show more that one series in a graph. You can set a color and a description for every series.
- Realtime / Live Chart
Append new data live or reset the whole data.
- Secondary Scale
- Tap Listener
Handle tap events on specific data points.
- Show legend
A legend can be displayed inline the chart. You can set the width and the vertical align (top, middle, bottom).
- Custom label formatter
The labels for the x- and y-axis are generated automatically. But you can set your own labels, Strings are possible.
- Handle incomplete data
It’s possible to give the data in different frequency.
[tmh_article_ads]
- Viewport
You can limit the viewport so that only a part of the data will be displayed.
- Scrolling and Scaling / Zooming
You can scroll with a finger touch move gesture.
With two-fingers touch scale gesture (Multi-touch), the viewport can be changed.
- XML Integration
- Optional Axis Titles
Set vertical and horizontal axis titles.
- Many Styles
change the color and thickness, label font size/color and more.
- Very customizable
There are many hooks to use in order to do custom rendering or changing the paint objects.
Lets move to implementation of GraphView
Add gradle dependency:
compile 'com.jjoe64:graphview:4.2.1'
Add view to layout:
<com.jjoe64.graphview.GraphView
android:layout_width="match_parent"
android:layout_height="200dip"
android:id="@+id/graph" />
Add some data:
GraphView graph = (GraphView) findViewById(R.id.graph);
LineGraphSeries<DataPoint> series = new LineGraphSeries<DataPoint>(new DataPoint[] {
new DataPoint(0, 1),
new DataPoint(1, 5),
new DataPoint(2, 3),
new DataPoint(3, 2),
new DataPoint(4, 6)
});
graph.addSeries(series);
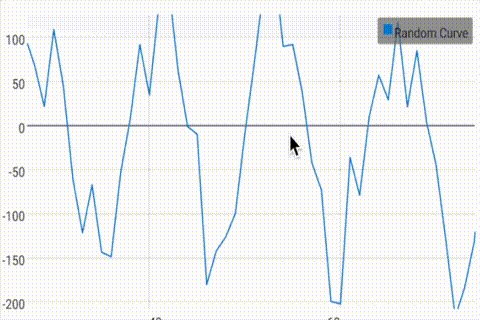
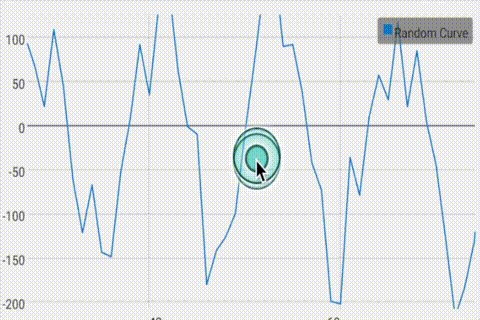
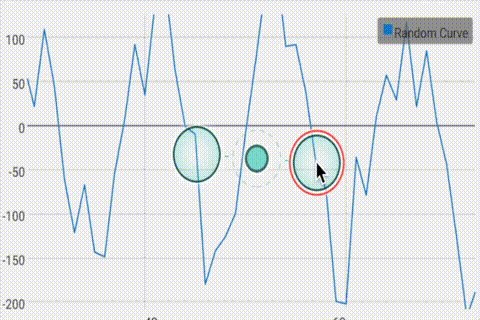
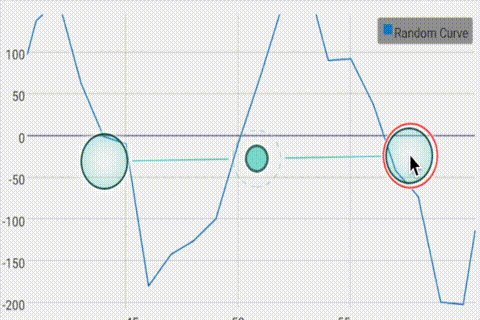
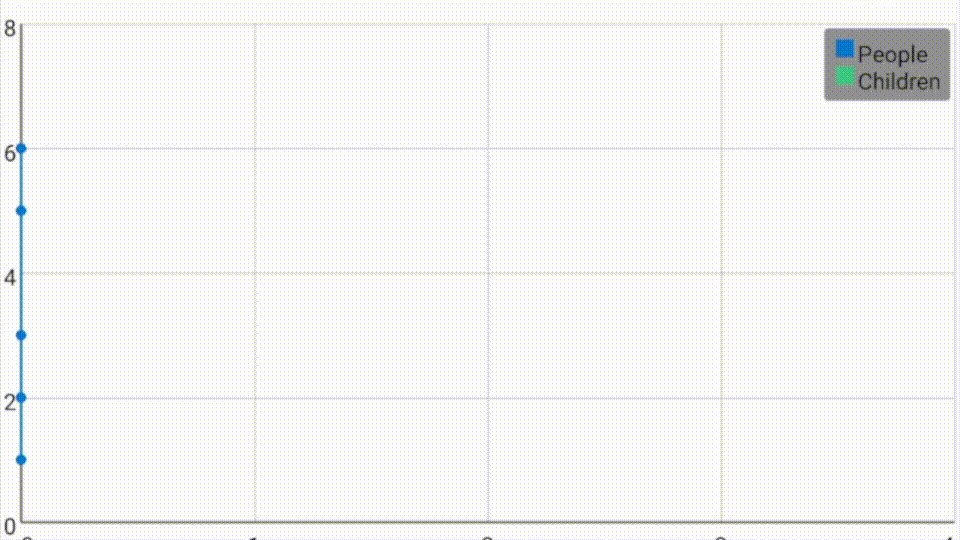
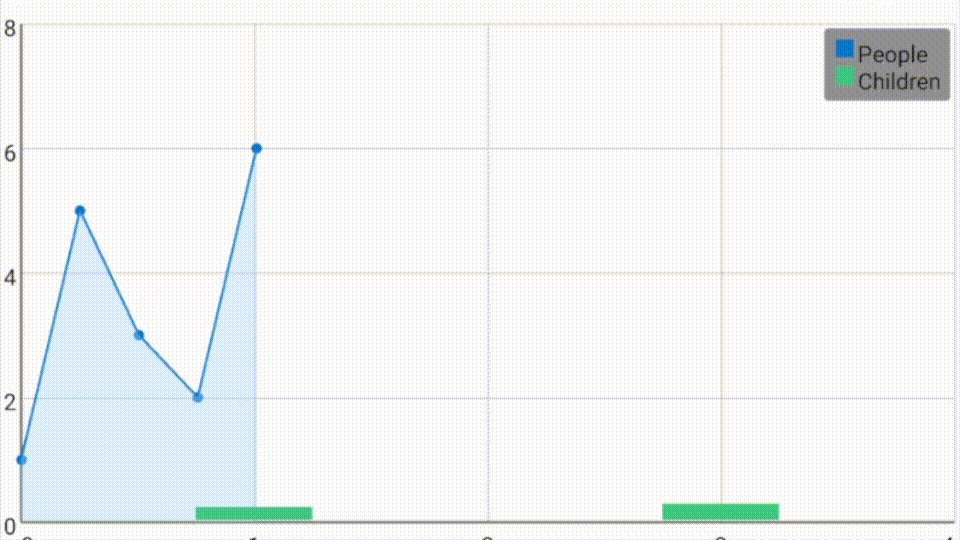
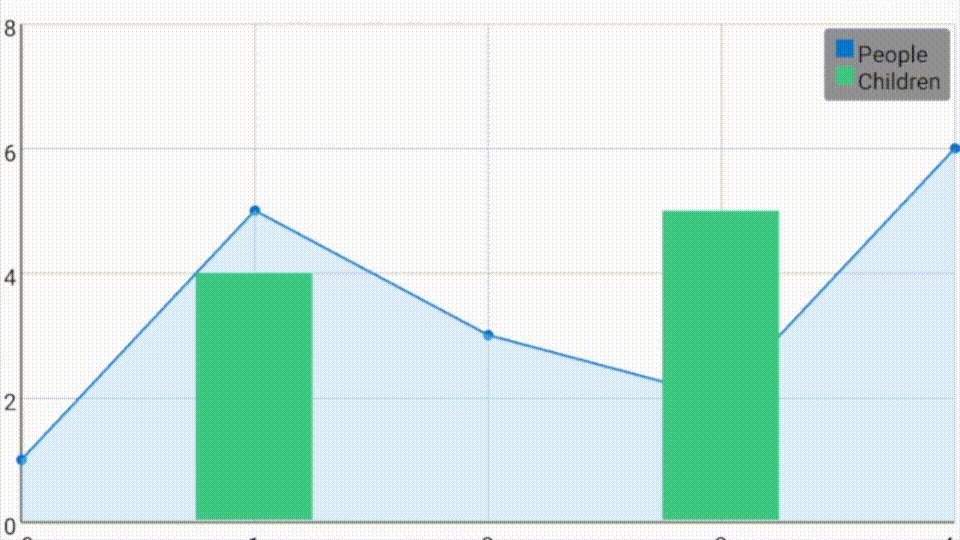
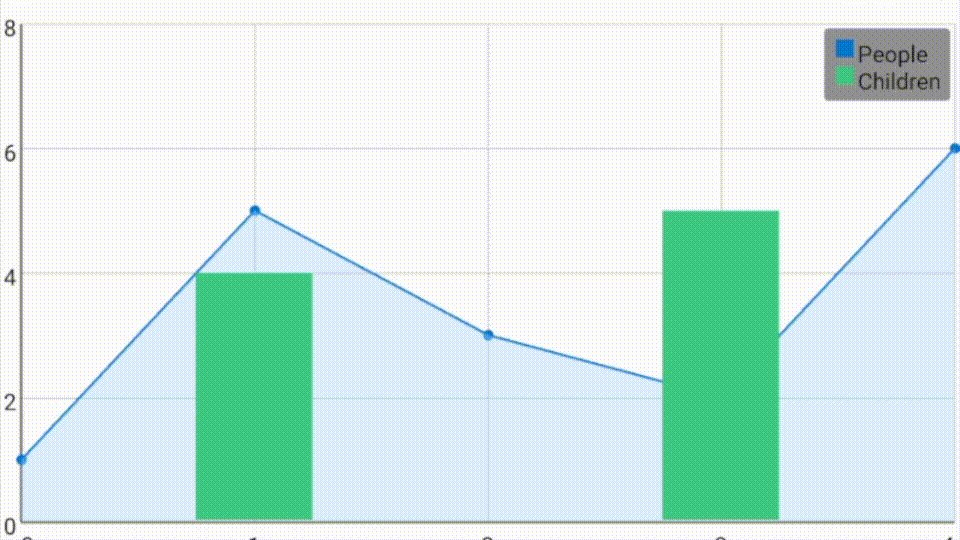
Demo:
Download Project:
Hope you like this article. Please comment us and share with your friends.

Share your thoughts