I am glad for two great news first one is to launched Android Studio 3 with fully Kotlin support and other one is to get a new shopping project. You’ll think whats good in second news. Well the best thing is that i can use Increment ProductView library in this project.
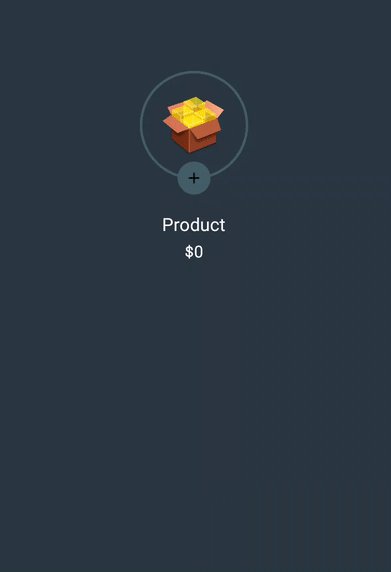
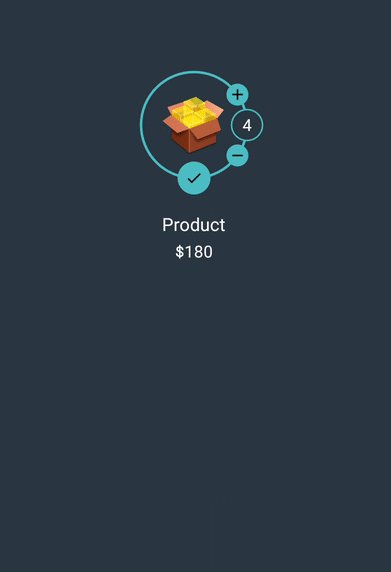
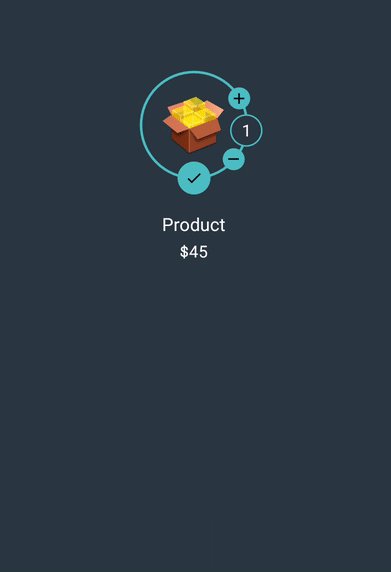
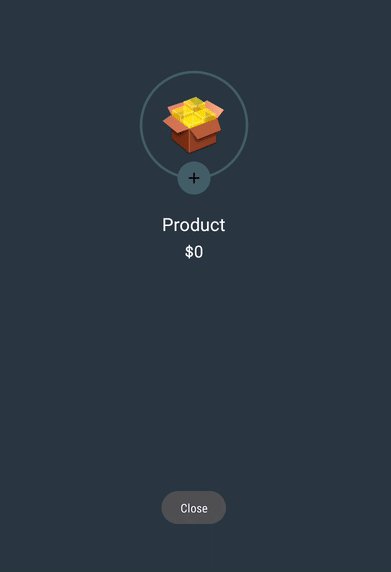
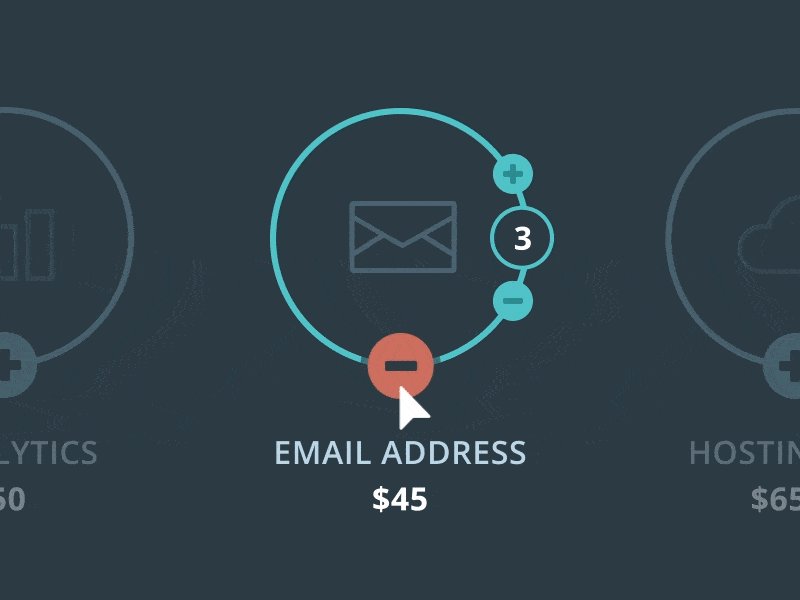
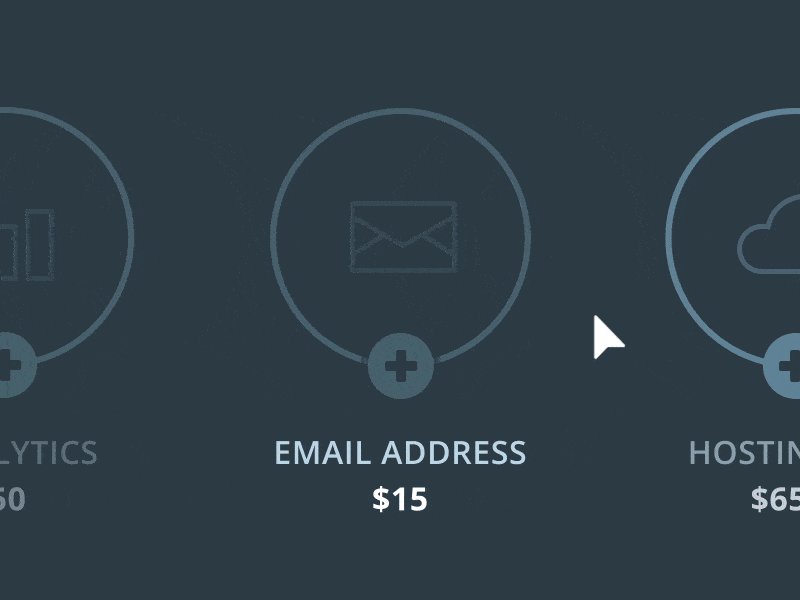
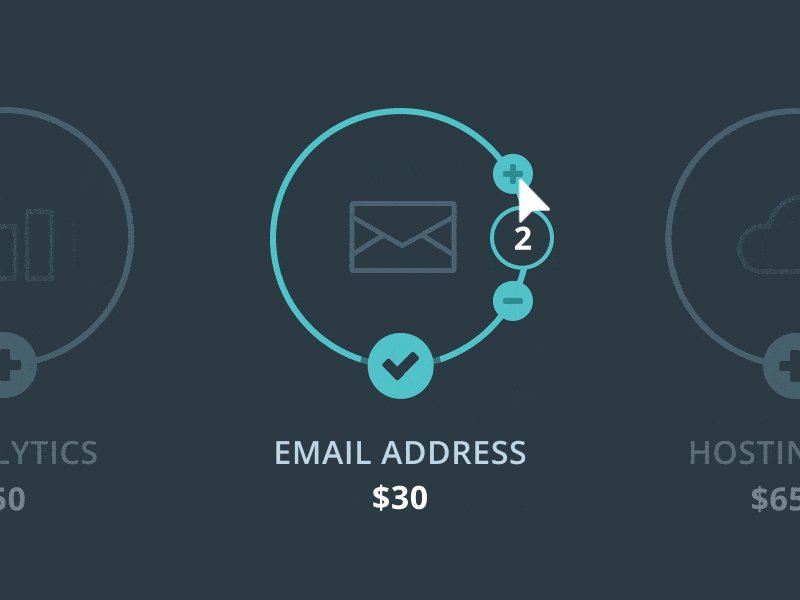
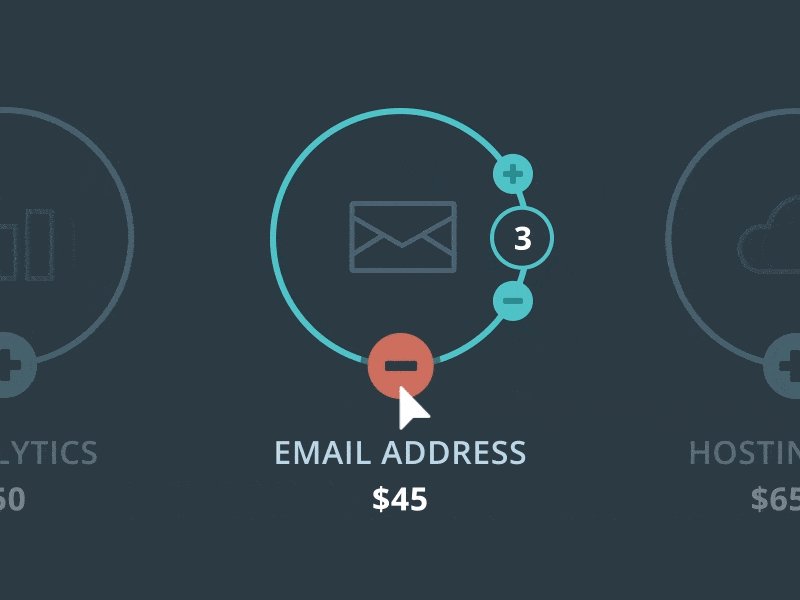
Do you think what’s the difference in Increment ProductView library then firstly i’ll show you a demo.

See this : Whats new features in Kotlin 1.1.2 version
Now lets start!!
Implement Increment ProductView library in your project?
Gradle
compile 'com.steelkiwi:increment-product-view:1.1.0'
Layout
Add IncrementProductView to your xml layout
<com.steelkiwi.library.IncrementProductView
android:id="@+id/productView"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@android:color/transparent"
android:layout_centerInParent="true"
app:ipv_middle_icon="@drawable/box"
app:ipv_highlight_background_color="@color/highlight_background_color"
app:ipv_default_background_color="@color/default_background_color"
app:ipv_text_color="@android:color/white"
app:ipv_text_size="@dimen/text_size"/>
Customization
You can customize view, through these attributes
- app:ipv_middle_icon – main view icon
- app:ipv_highlight_background_color – background color when view is expand
- app:ipv_default_background_color – background color when view is idle
- app:ipv_text_color – counter text color
- app:ipv_text_size – counter text size
- app:ipv_add_icon – icon for expand board view state
- app:ipv_decrement_icon – icon for decrease view
- app:ipv_increment_icon – icon for increase view
- app:ipv_confirm_icon – icon for confirmation view state
- app:ipv_counter_background_color – background color for board view
Listener
Inside your client code need to implement listener OnStateListener to handle view state. IncrementProductView state:
- onCountChange(int count) – call after each incrementation
- onConfirm(int count) – call after click on confirmation view
- onClose() – call after closing board view
Video Tutorial
That’s it !! Hope you like this article

Share your thoughts