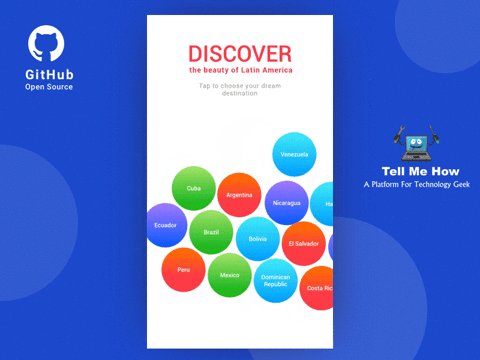
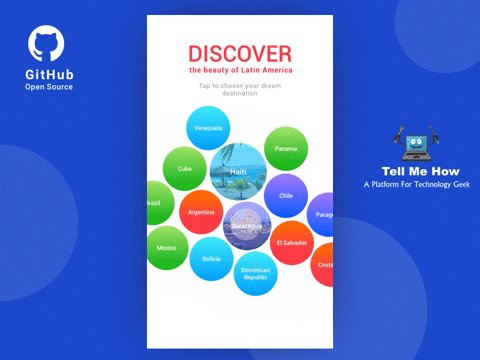
In early days iOS and Android had their own unique feel, but recently they have been growing closer together in the way applications are designed and interactions happen. For designers it means that often we can adjust popular features that were once associated with one platform to apps designed for another one. So we decided to introduced the component with the bubble based interface for Android, drawing our inspiration from selection bubbles in Apple music.
Bubble picker Android Library is an easy-to-use animation which can be used for content picking for Android.

Requirements
- Android SDK 16+
Usage
Add to your root build.gradle:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Add the dependency:
dependencies {
compile 'com.github.igalata:Bubble-Picker:v0.2.1'
}
How to use this bubble picker android library
Add BubblePicker to your xml layout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.igalata.bubblepicker.rendering.BubblePicker
android:id="@+id/picker"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:backgroundColor="@android:color/white" />
</FrameLayout>
Override onResume() and onPause() methods to call the same methods from the BubblePicker
Kotlin
override fun onResume() {
super.onResume()
picker.onResume()
}
override fun onPause() {
super.onPause()
picker.onPause()
}
Java
@Override
protected void onResume() {
super.onResume();
picker.onResume();
}
@Override
protected void onPause() {
super.onPause();
picker.onPause();
}
Pass the PickerItem list to the BubblePicker
Kotlin
val titles = resources.getStringArray(R.array.countries)
val colors = resources.obtainTypedArray(R.array.colors)
val images = resources.obtainTypedArray(R.array.images)
picker.items = ArrayList()
titles.forEachIndexed { i, country ->
picker.items?.add(PickerItem(country,
gradient = BubbleGradient(colors.getColor((i * 2) % 8, 0), colors.getColor((i * 2) % 8 + 1, 0),
BubbleGradient.VERTICAL),
typeface = mediumTypeface,
textColor = ContextCompat.getColor(this, android.R.color.white),
image = ContextCompat.getDrawable(this, images.getResourceId(i, 0))))
}
Java
final String[] titles = getResources().getStringArray(R.array.countries);
final TypedArray colors = getResources().obtainTypedArray(R.array.colors);
final TypedArray images = getResources().obtainTypedArray(R.array.images);
picker.setItems(new ArrayList<PickerItem>() {{
for (int i = 0; i < titles.length; ++i) {
add(new PickerItem(titles[i], colors.getColor((i * 2) % 8, 0),
ContextCompat.getColor(TestActivity.this, android.R.color.white),
ContextCompat.getDrawable(TestActivity.this, images.getResourceId(i, 0))));
}
}});
Specify the BubblePickerListener to get notified about events
Kotlin
picker.listener = object : BubblePickerListener {
override fun onBubbleSelected(item: PickerItem) {
}
override fun onBubbleDeselected(item: PickerItem) {
}
}
Java
picker.setListener(new BubblePickerListener() {
@Override
public void onBubbleSelected(@NotNull PickerItem item) {
}
@Override
public void onBubbleDeselected(@NotNull PickerItem item) {
}
});
To get all selected items use picker.selectedItems variable in Kotlin or picker.getSelectedItems() method in Java.
For more usage examples please review the sample app
Changelog
Version: 0.2.1
BubblePicker.centerImmediatelyveriable added, so it’s possible to place the bubbles in the center of the view immediately
Version: 0.2
iconparameter added to place an image on a bubble along with the titleiconOnTopparameter added to control position of the icon on a bubbletextSizeparameter addedBubblePicker.bubbleSizevariable now can be changed from 1 to 100

Share your thoughts