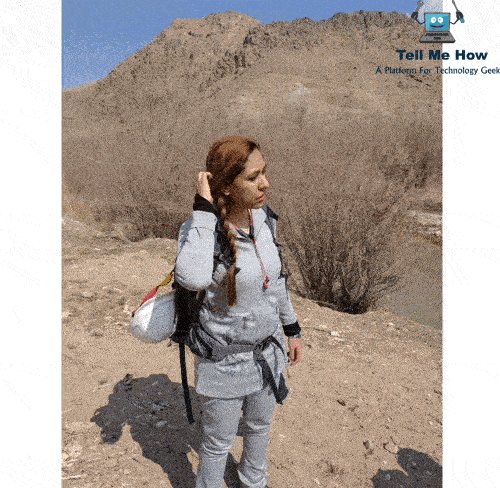
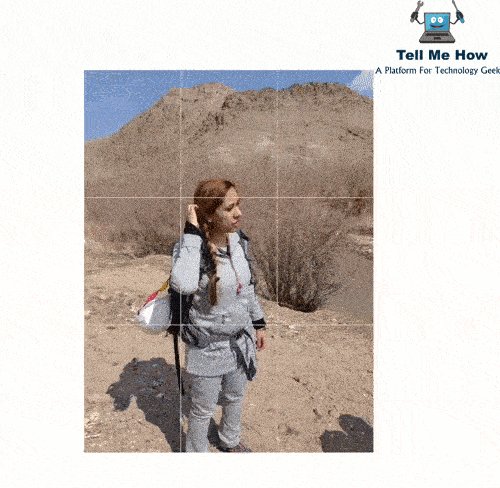
Sometime we need user profile section in Android app and we also want to give profile image crop features. So i represent you a cool library named InstaCropper is a View for cropping images that is similar to Instagram’s crop which allows a range of aspect ratios instead of a solid ratio. Also an Activity for cropping is included.

If you want to add touch functionality in your application then you can use TouchImageView library, hover effects and for blur ImageView.
TMH give you daily cool Android library just stay with us and now we just focus on implementation of this Library.
How to implement Android Image Cropper Library
Add the dependency:
dependencies {
compile 'com.yashoid:instacropper:1.0.5'
}
How to use this library
Add InstaCropperView to your xml layout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.yashoid.instacropper.InstaCropperView
android:id="@+id/instacropper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:backgroundColor="@android:color/white" />
</FrameLayout>
InstaCropperView receives only Uri but any Uri is possible.
mInstaCropper.setImageUri(imageUri);
You can specify three size ratios for the crop. The narrowest allowed, the widest allowed and the ideal ratio. The View will adjust its size by the ideal ratio.
mInstaCropper.setRatios(defaultRatio, minimumRatio, maximumRatio);
The cropped image is returned in a callback. You can specify MeasureSpec to adjust the width and height of the returned Bitmap.
mInstaCropper.crop(
View.MeasureSpec.makeMeasureSpec(1024, View.MeasureSpec.AT_MOST),
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED),
new InstaCropperView.BitmapCallback() {
@Override
public void onBitmapReady(Bitmap bitmap) {
// Do something.
}
}
);
It is also possible to use the crop feature via an Intent call. There are various getIntent() methods defined on InstaCropperActivity. You will then receive the crop result in data.getData().
Intent intent = InstaCropperActivity.getIntent(context, srcUri, dstUri, maxWidth, outputQuality); startActivityForResult(intent, REQUEST_CROP);
You can modify the crop Activity’s apprearance by overriding the following resouce values:
<string name="instacropper_title">Crop</string> <!-- Title of toolbar --> <string name="instacropper_crop">Crop</string> <!-- Title of crop action in toolbar --> <color name="instacropper_cropper_background">@android:color/white</color> <!-- Background color of InstaCropperView in the activity --> <color name="instacropper_crop_color">@android:color/black</color> <!-- Color of crop action in toolbar --> <style name="InstaCropper" parent="android:style/Theme.DeviceDefault.Light"/> <!-- Style of crop Activity -->
That’s it !! Hope you like this library and please comment us with suggestions or problems.

Share your thoughts