I found a question on Quora about How to add Uber car animation in Android application. I really like this question and found a solution which help you if want to do this in your application.
Solution is UberCarAnimation is an Android library which showing movement of car on map like in Uber.
Recommended : Make Real time Geo-location Android App
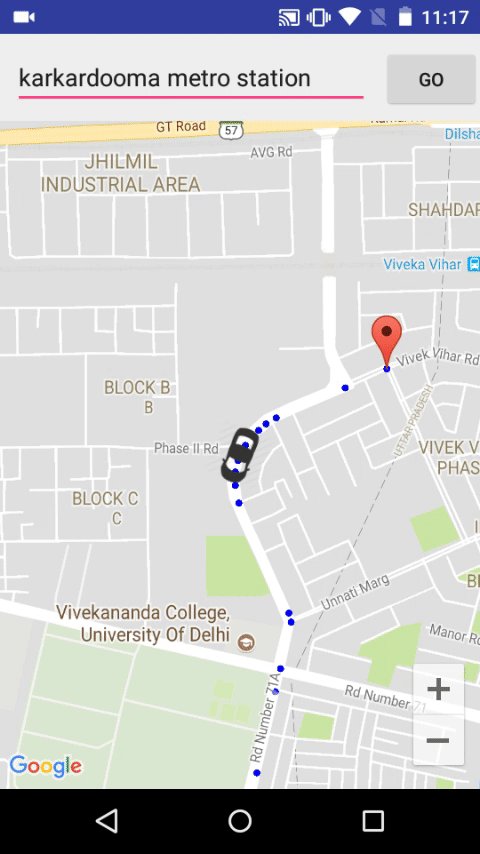
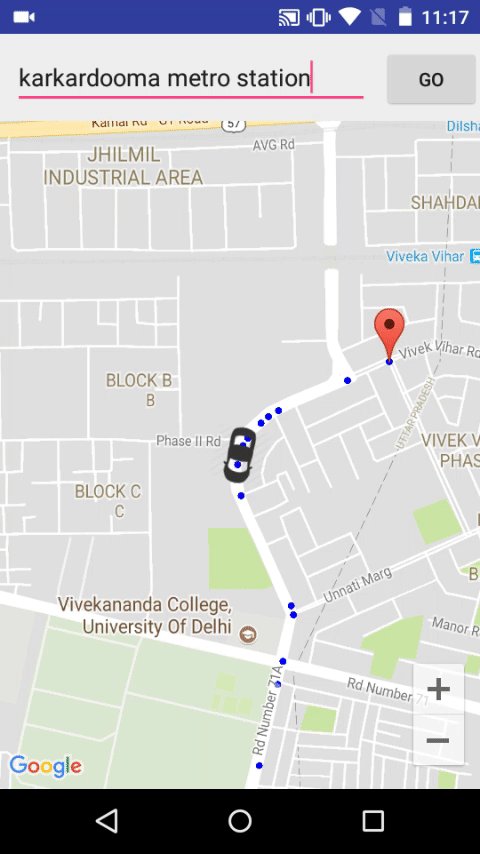
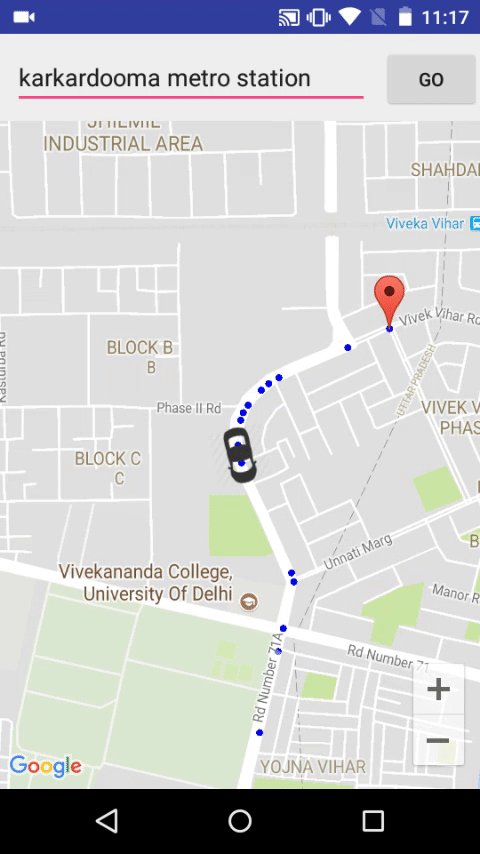
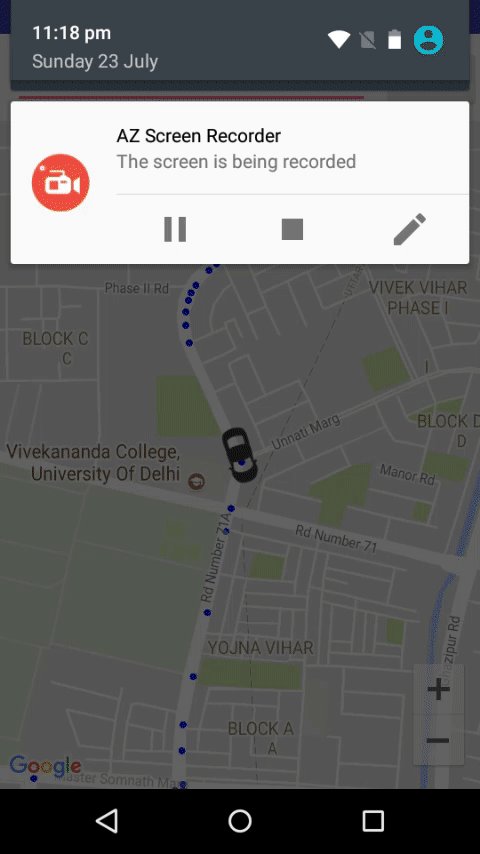
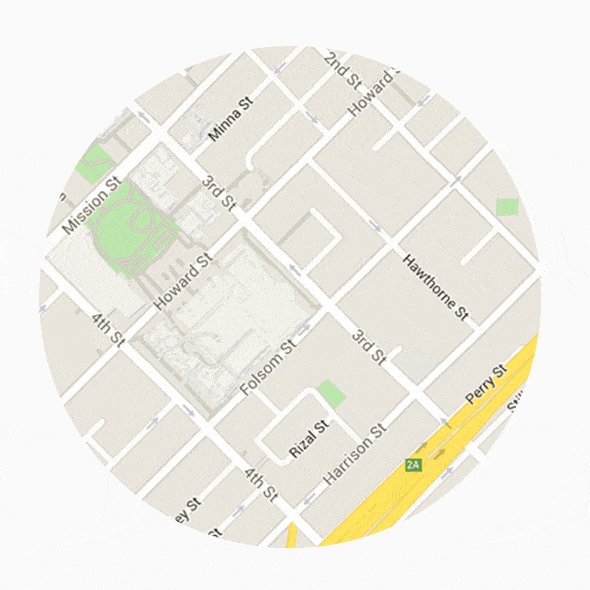
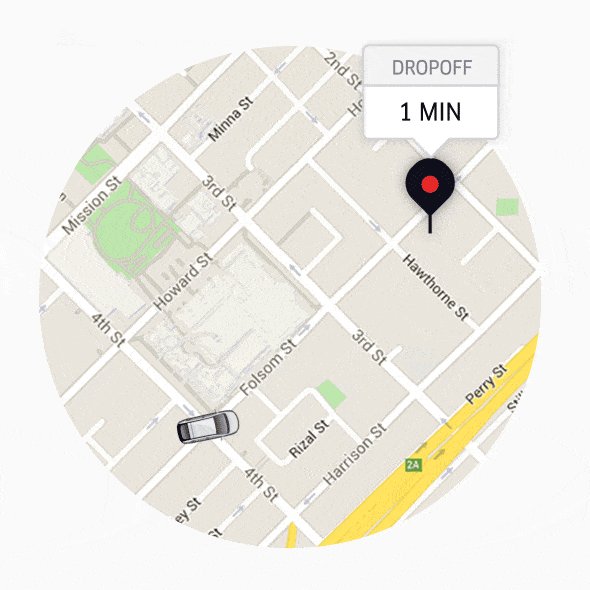
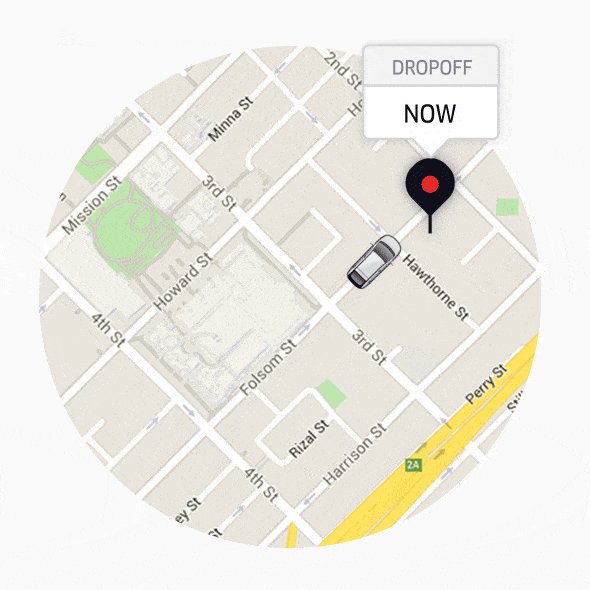
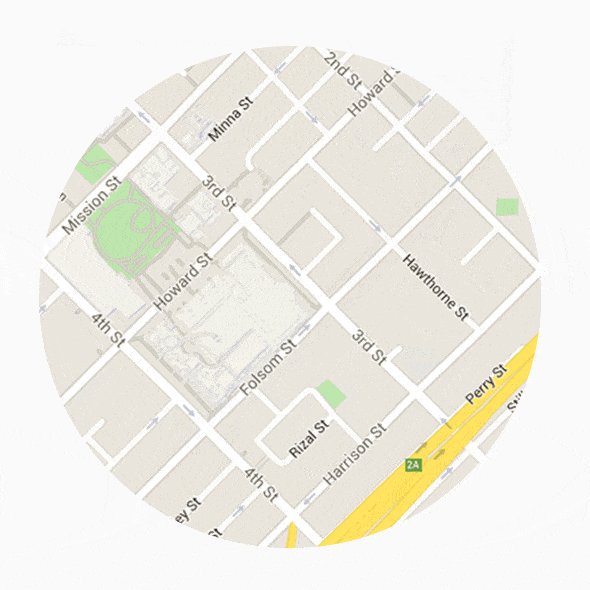
Uber Car Animation Android app demo :
Image example

You can see demo on YouTube:
APIs and Libraries you need to be use to implement Uber Car animation:
- Google Maps Api
- Google Maps Directions API
- Volley
[tmh_article_ads]
Create appropriate JSON
Parse the “overview_polyline” from the JSON by providing the appropriate GET parameters. For eg:
"https://maps.googleapis.com/maps/api/directions/json?" +
"mode=driving&"
+ "transit_routing_preference=less_driving&"
+ "origin=" + latitude + "," + longitude + "&"
+ "destination=" + destination + "&"
+ "key=" + getResources().getString(R.string.google_directions_key)
Decode the polyline which will provide you with list of latitudes and longitudes that is List<LatLng> to be apt.
You should see : Android DebugKit – Easy way to debug Android Apps
Setting up of Value animator
Create a value animator by providing the ofFloatValue, setting duration and adding update listener in Handler
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1);
valueAnimator.setDuration(3000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
//CODE
});
Update Animation listener
In the value animator Update listener get the Animation fraction and evaluate the latitudes and longitudes as shown:
v=valueAnimator.getAnimatedFraction(); lng = v * endPosition.longitude + (1 - v)* startPosition.longitude; lat = v * endPosition.latitude + (1 - v)* startPosition.latitude;
where v is animation fraction and startposition and endPostion refer to each pair of LatLng from the decoded list from polyline for eg (0,1) then (1,2) then(2,3) and so on.
According to linear interpolation: The parameter ‘v’ defines where to estimate the value on the interpolated line, it is 0 at the first point and 1 and the second point. For interpolated values between the two points v ranges between 0 and 1. We evaluate values one by one between each pair of LatLng by traversing through the list.
Create instant app : Make Android RSS reader app
Set position marker
Finally set position of marker to the new position, also evaluating the bearing between the consecutive points so that it seems car is turning literally and finally update camera as:
marker.setPosition(newPos);
marker.setAnchor(0.5f, 0.5f);
marker.setRotation(getBearing(startPosition, newPos));
mMap.moveCamera(CameraUpdateFactory
.newCameraPosition
(new CameraPosition.Builder()
target(newPos)
.zoom(15.5f)
.build()));
Google map library : ExtraMapUtils Library – Add Google Map in Android App
Run your Car in your App
The application uses Google Maps Api Key and Google Map Directions key. Get these api key on google developers console after enabling them for your project. Replace your google maps directions api key in strings.xml and google maps key in google_maps_api.xml.
You can see this also : Make OpenStreetMap surveyor Android app
Finally if any confusion below has download link go through it.
Download Source code
That’s it. Hope you like this tutorial !!

Hi Admin, How can i download the source code from this page? because when i clicked on Google+ this is sharing this page on my google+ profile that’s fine but after that i can’t download this. Please help me. Thanks.
Download source code from : https://github.com/amanjeetsingh150/UberCarAnimation/archive/master.zip
Hey or you can directly contact me at following email. I am the author
Email: amanjeetsingh150@gmail.com
Please support us, use one of the buttons below to unlock the content. Never unlocks the content to download 🙁
Dear Mak,
I shared link in above comment and thanks for aware about this.
Keep it up!!
Hi, how do i hide the end marker ? the red pin point..
The animation does not stop after reaching destination it loops with its previous point.