In every application we (developer) want to make an attractive UI and for that we’ve to handle the Android View. Sometime it’s easy for us but sometime it’s bit complicated when we need some custom Android View.
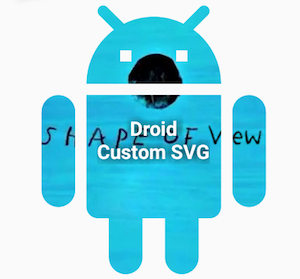
So today i am going to show you an Android Library named ShapeOfView which give a custom shape to any Android View Useful for Material Design 2.
See some of other article too:
- Create own ViewPager Transformations Animation
- Creative View Pager Android Animation
- GravityView – Sensor Based
- FloatingView Animation
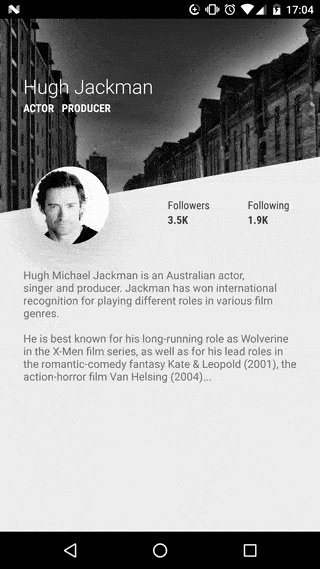
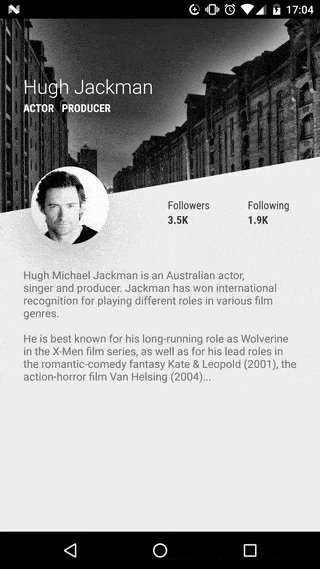
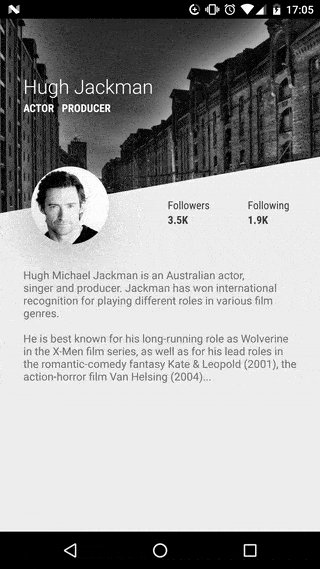
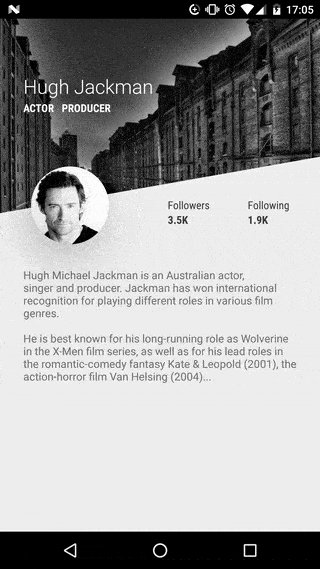
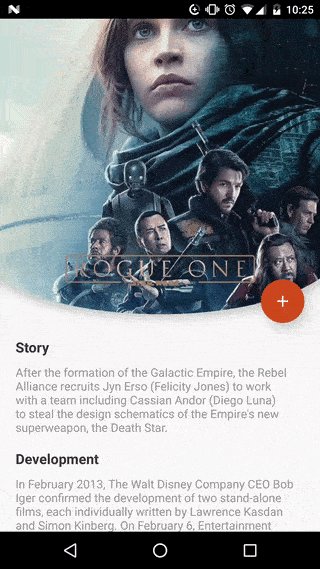
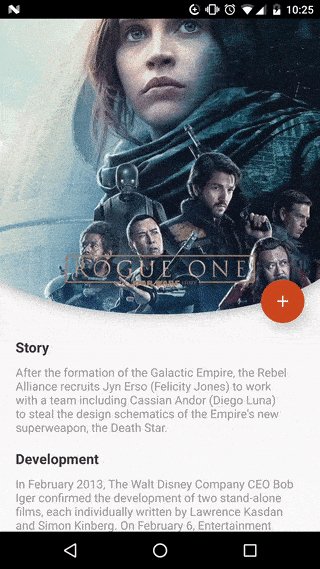
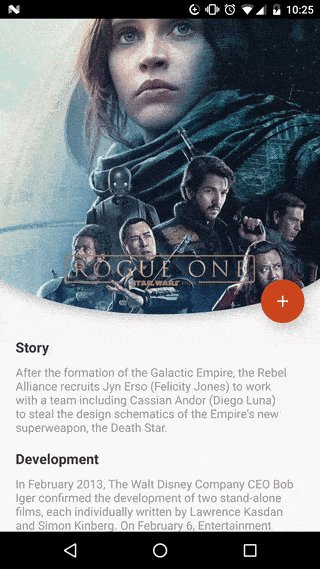
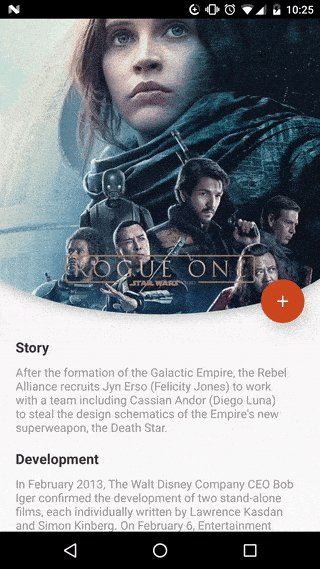
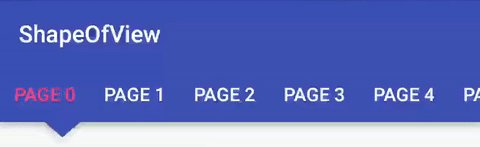
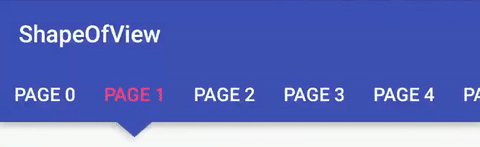
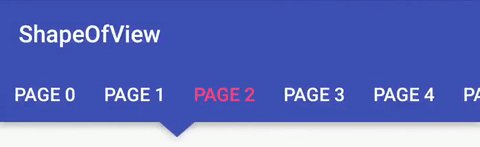
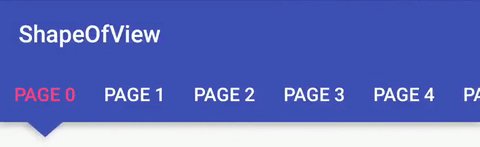
Example of screens you can build with ShapeOfView :


I think now you’re ready to implement that type of View in you upcoming or existing Android application.
[reposcript id=”git_repo” gituser=”florent37″ gitname=”ShapeOfView”]
Let’s see one more sample you can do with Shape Of View:

Download this library
Maven
<dependency> <groupId>com.github.florent37</groupId> <artifactId>shapeofview</artifactId> <version>1.2.0</version> <type>pom</type> </dependency>
Gradle
compile 'com.github.florent37:shapeofview:1.2.0'
Ivy
<dependency org='com.github.florent37' name='shapeofview' rev='1.2.0'> <artifact name='shapeofview' ext='pom' ></artifact> </dependency>
Download whole demo project
How to Create your own Shape for Android View?
Using Drawable (no elevation)

<com.github.florent37.shapeofview.ShapeOfView
android:layout_width="100dp"
android:layout_height="100dp"
app:shape_clip_drawable="@drawable/YOUR_DRAWABLE"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.ShapeOfView>
Using Path (with elevation)
This method generates also a shadow path (with Lollipop elevation API 21+)
Wrap your view with a ShapeOfView
<com.github.florent37.shapeofview.ShapeOfView
android:id="@+id/myShape"
android:layout_width="30dp"
android:layout_height="15dp"
android:elevation="6dp">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.ShapeOfView>
Then generate a path in your code :
ShapeOfView shapeOfView = findViewById(R.id.myShape)
shapeOfView.setClipPathCreator(new ClipPathManager.ClipPathCreator() {
@Override
public Path createClipPath(int width, int height) {
final Path path = new Path();
//eg: triangle
path.moveTo(0, 0);
path.lineTo(0.5 * width, height);
path.lineTo(width, 0);
path.close();
return path;
}
});
Use implemented Android View shapes
ShapesOfView came with pre-created shapes :
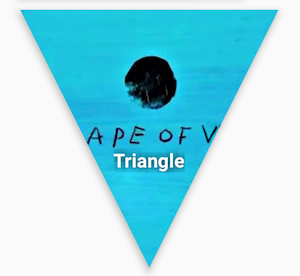
Triangle

<com.github.florent37.shapeofview.shapes.TriangleView
android:layout_width="150dp"
android:layout_height="150dp"
android:elevation="4dp"
app:shape_triangle_percentBottom="0.5"
app:shape_triangle_percentLeft="0"
app:shape_triangle_percentRight="0">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.TriangleView>
Circle

<com.github.florent37.shapeofview.shapes.CircleView
android:layout_width="150dp"
android:layout_height="150dp"
android:elevation="4dp"
app:shape_circle_borderColor="@android:color/black"
app:shape_circle_borderWidth="2dp">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.CircleView>
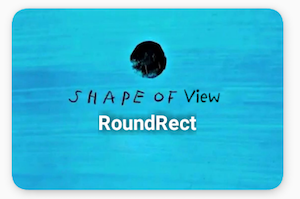
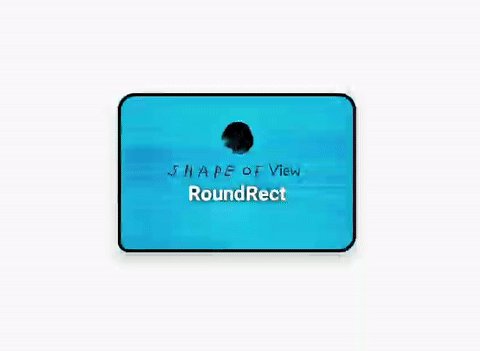
RoundRect

<com.github.florent37.shapeofview.shapes.RoundRectView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:shape_roundRect_bottomLeftRadius="10dp"
app:shape_roundRect_bottomRightRadius="10dp"
app:shape_roundRect_topLeftRadius="10dp"
app:shape_roundRect_topRightRadius="10dp"
app:shape_roundRect_borderColor="@android:color/black"
app:shape_roundRect_borderWidth="2dp"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.RoundRectView>
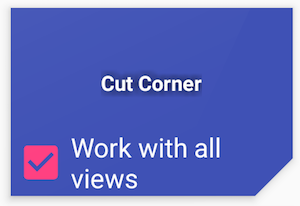
ClipCorner

<com.github.florent37.shapeofview.shapes.CutCornerView
android:id="@+id/clipCorner"
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:shape_cutCorner_bottomRightSize="20dp">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.CutCornerView>
Arc

<com.github.florent37.shapeofview.shapes.ArcView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:shape_arc_cropDirection="outside"
app:shape_arc_height="20dp"
app:shape_arc_position="bottom"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.ArcView>
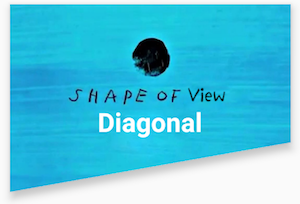
Diagonal

<com.github.florent37.shapeofview.shapes.DiagonalView
android:layout_width="150dp"
android:layout_height="100dp"
android:elevation="4dp"
app:shape_diagonal_angle="10"
app:shape_diagonal_direction="left"
app:shape_diagonal_position="bottom">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.DiagonalView>
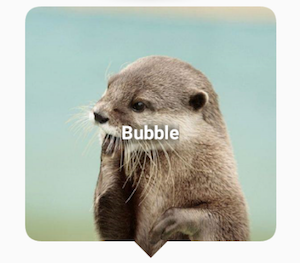
Bubble

<com.github.florent37.shapeofview.shapes.BubbleView
android:layout_width="150dp"
android:layout_height="150dp"
app:shape_bubble_arrowHeight="10dp"
app:shape_bubble_arrowWidth="10dp"
app:shape_bubble_arrowPosition="bottom"
app:shape_bubble_borderRadius="20dp"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.BubbleView>
Star


<com.github.florent37.shapeofview.shapes.StarView
android:layout_width="150dp"
android:layout_height="150dp"
app:shape_star_noOfPoints="5">
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.StarView>
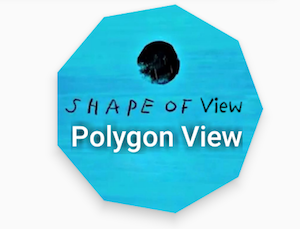
Polygon

<com.github.florent37.shapeofview.shapes.PolygonView
android:layout_width="150dp"
android:layout_height="100dp"
app:shape_polygon_noOfSides="9"
>
<!-- YOUR CONTENT -->
</com.github.florent37.shapeofview.shapes.PolygonView>
Animation for Android View
All shapes methods from above can be animated
For example, you can animate a RoundRect corner :

ValueAnimator.ofFloat(0f, 200f, 0f).apply {
addUpdateListener { animation -> roundRect.bottomLeftRadius = (animation.animatedValue as Float).toInt() }
duration = 800
repeatCount = ValueAnimator.INFINITE
repeatMode = ValueAnimator.REVERSE
}.start()
That’s it !! Now show me your interest in comment section. So i’ll motivate to share some more piece of cake for you.
We’re here to help each other that’s developer community do. Feel free to ask me any question or suggestion in comment section.

Share your thoughts