Android TextView is capable of showing text in your Android app and previously we discuss how to add rotating animation with TextView. This tutorial explains how to use MultiColor TextView in Android application.
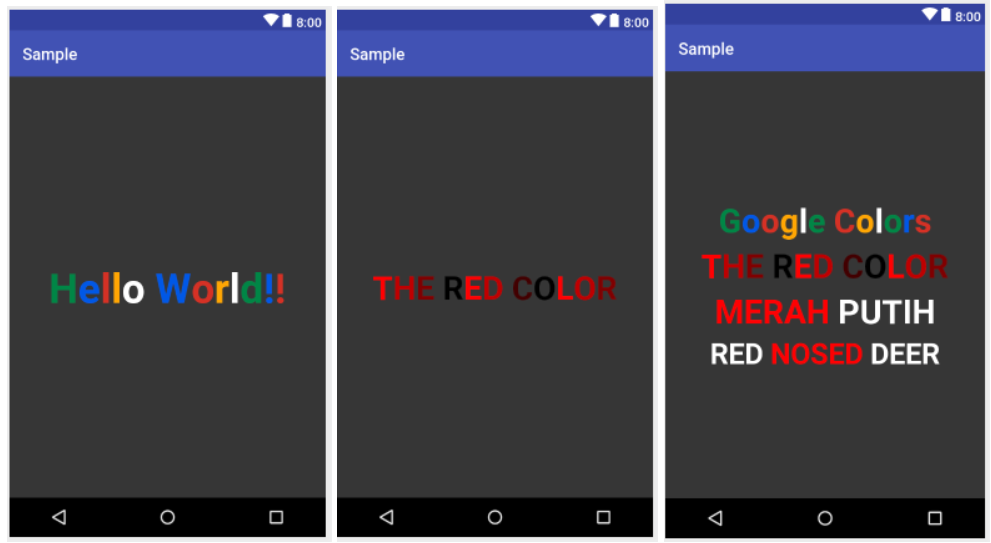
This is a simple library to display text with multicolor. Let see some demo of Multicolor TextView library:
How to Install Multicolor TextView?
Add to your app module build.gradle
compile 'com.lombokcyberlab.android.multicolortextview:MultiColorTextView:1.0.0'
Do you know : Android MVP Pattern Example
For gradle 3.x
implementation 'com.lombokcyberlab.android.multicolortextview:MultiColorTextView:1.0.0'
For maven add to your pom file:
<dependency> <groupId>com.lombokcyberlab.android.multicolortextview</groupId> <artifactId>MultiColorTextView</artifactId> <version>1.0.0</version> <type>pom</type> </dependency>
Download this library
How to use this library?
Using Color sheme
<com.lombokcyberlab.android.multicolortextview.MultiColorTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:text="Google Colors"
app:colorScheme="google"
app:textStyle="bold"
app:textSize="40"/>
You can use this library : Calligraphy – Add custom font in Android
Using Custom Colors
First define your colors:
<string-array name="colorIndonesia">
<item>#FF0000</item>
<item>#FF0000</item>
<item>#FF0000</item>
<item>#FF0000</item>
<item>#FF0000</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
<item>#FFFFFF</item>
</string-array>
Then use it:
<com.lombokcyberlab.android.multicolortextview.MultiColorTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:colors="@array/colorIndonesia"
app:text="MERAH PUTIH"
app:textSize="40"
app:textStyle="bold" />
Available Options
| Options | Description |
|---|---|
app:text |
Text to display |
app:colors |
Array reference of colors |
app:colorScheme |
Use predefined color schemes. |
app:textSize |
Text Size |
app:textStyle |
only bold is available |
Limitation
- Only displaying single line text (unwrapped).
- Limited color scheme
- one color in colors array for one character.
Hope you like this article. Please share with your friends !!!

Share your thoughts