Don’t make users wait for content to load is a fundamental rule of good mobile UX design. Mobile designers are familiar with this rule. But still, there are times when it’s hard (or even impossible) to comply with load time standards. No matter what causes slow loading time, the goal of good mobile UX is to smooth the waiting time.
What is a splash screen
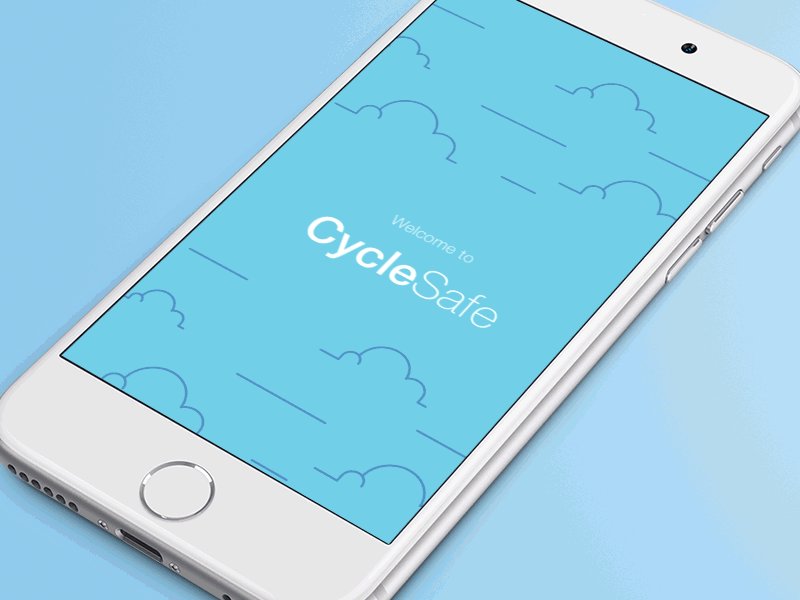
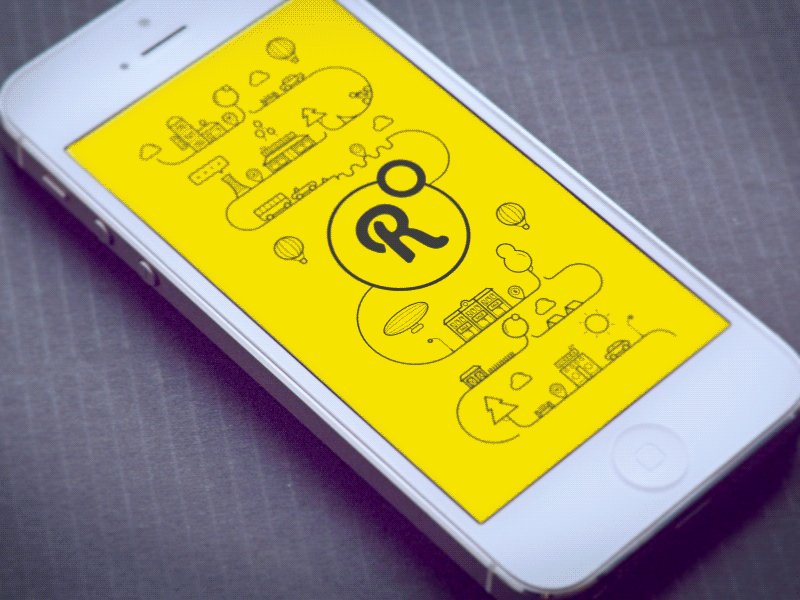
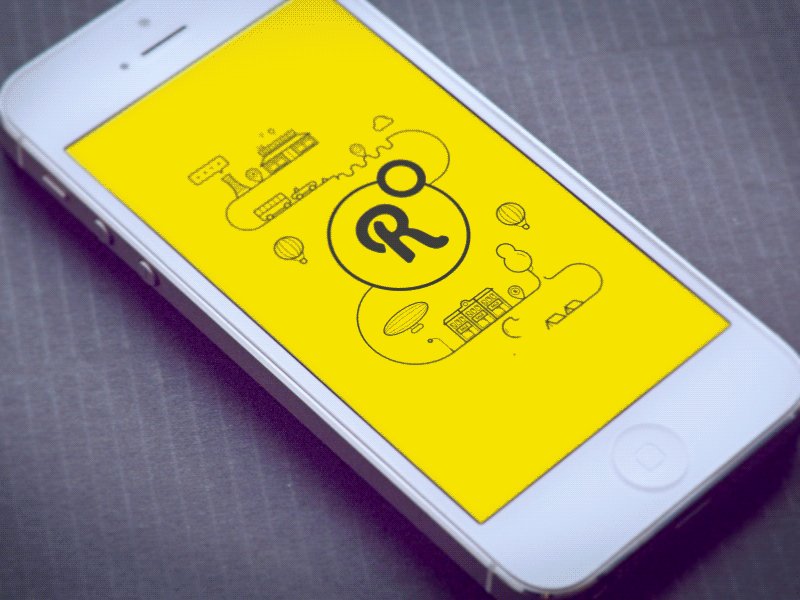
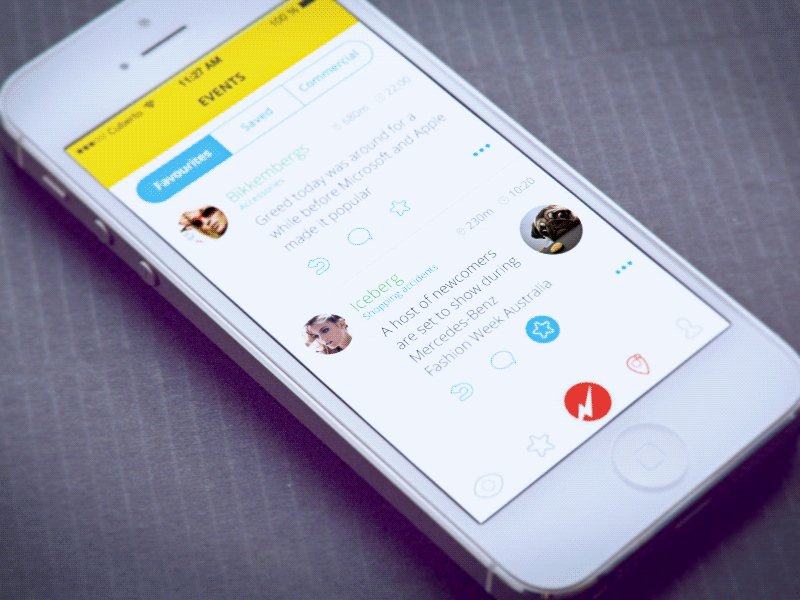
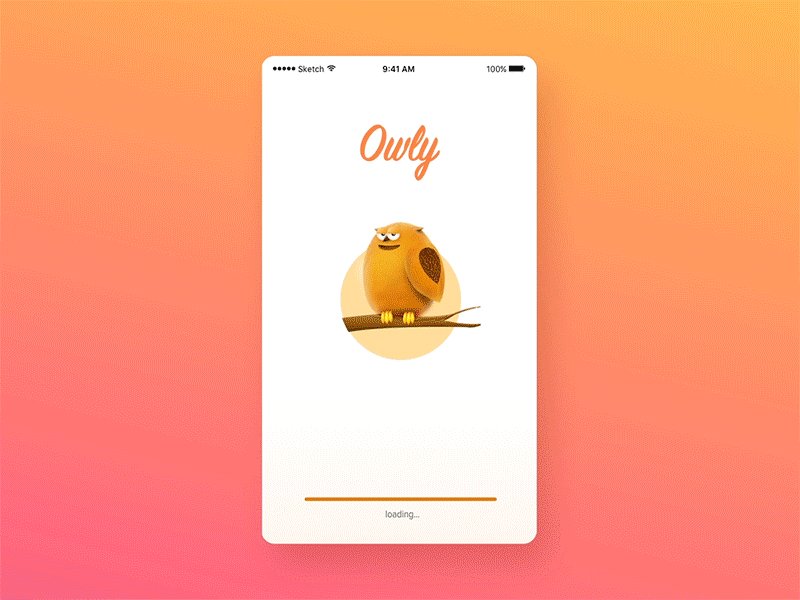
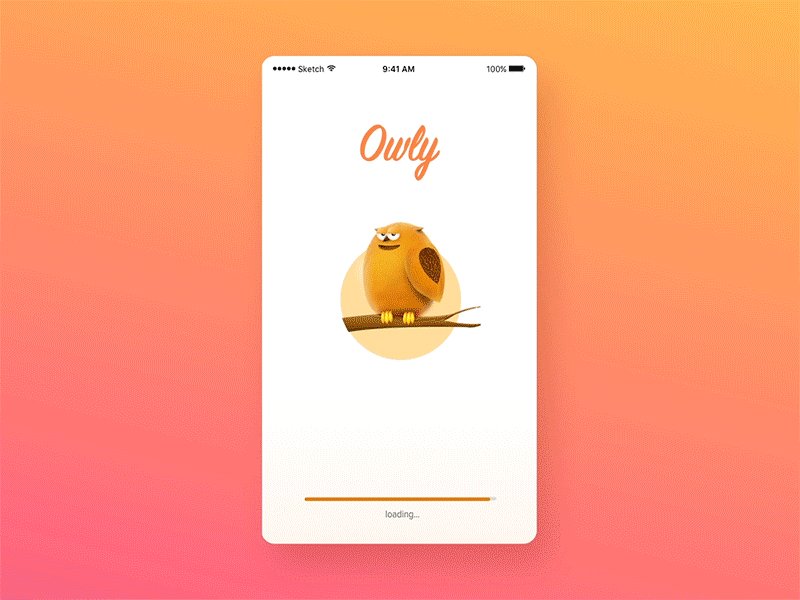
Splash screen is a first screen user see when they launch an app. This screen usually contains app’s name, logo and some background image.
The role of a splash screen in creating a good first impression
It’s known fact the first impressions are 94% design related. Bad design creates a bad impression. Making users wait during a first time experience is a sure way to increase bounce rate. But what to do if it’s impossible to reduce the waiting time?
See this : Case Study : Infinite Scrolling V/s Pagination
And that’s where splash screens might come handy. Using splash screen it’s possible to create a positive distraction for your users.
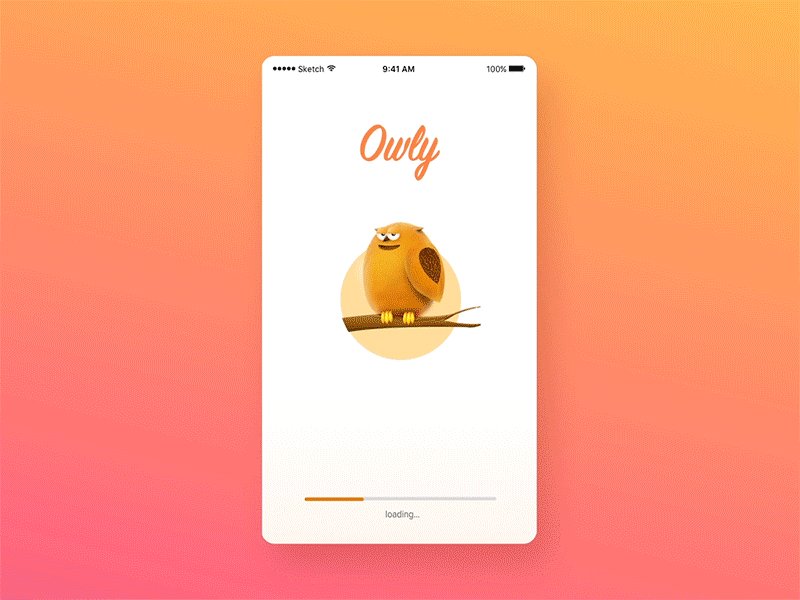
Top five enlisted amazing splash screen demo:
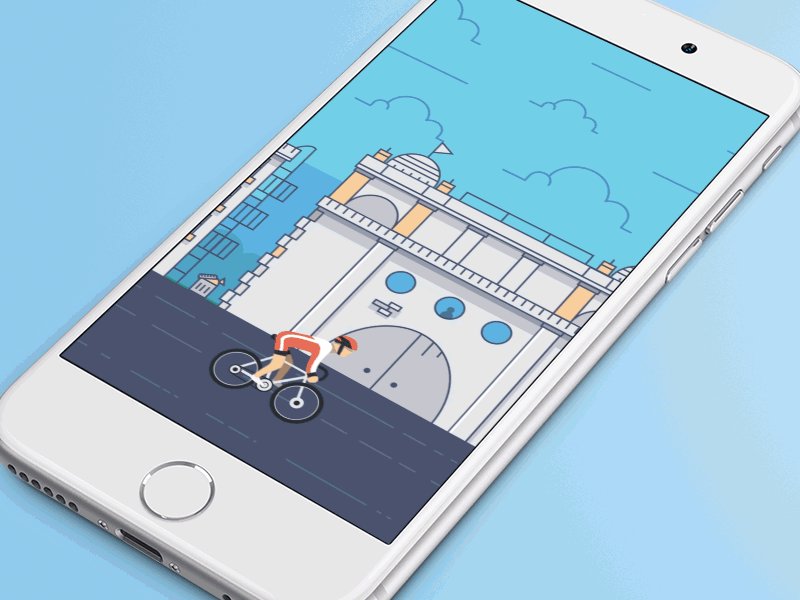
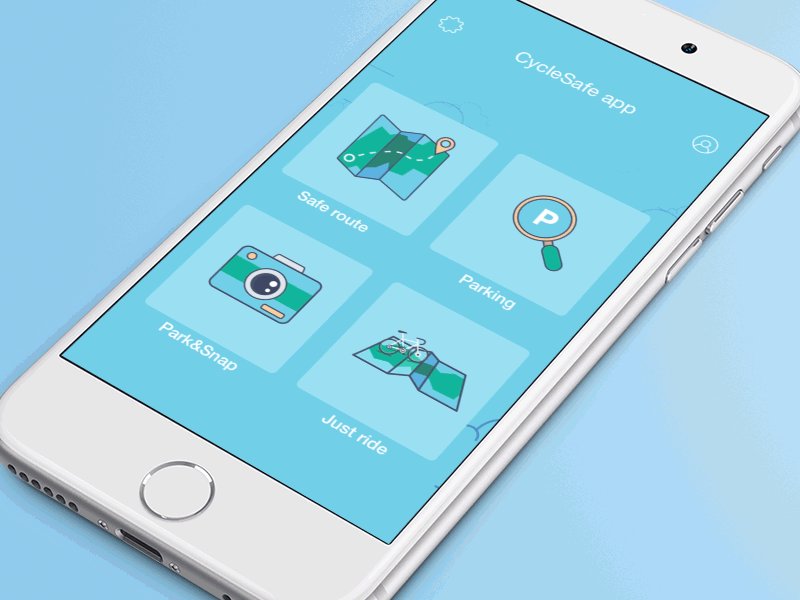
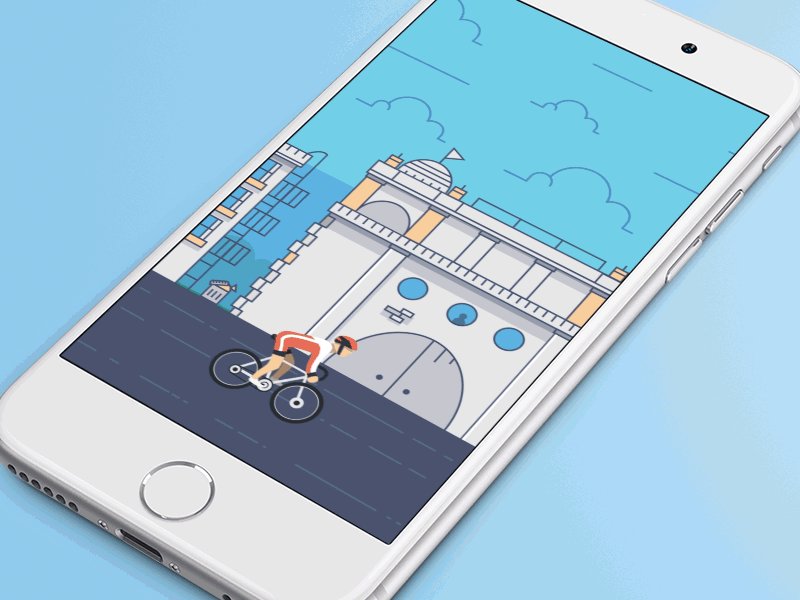
Cycling app

See again: Top 10 Android Database Libraries
Travel app

Must see this: Android Oreo Vs iOS 11 : Comparison you should know about this
Doctor app

You must see: Top 10 Weird design Mobile Phones
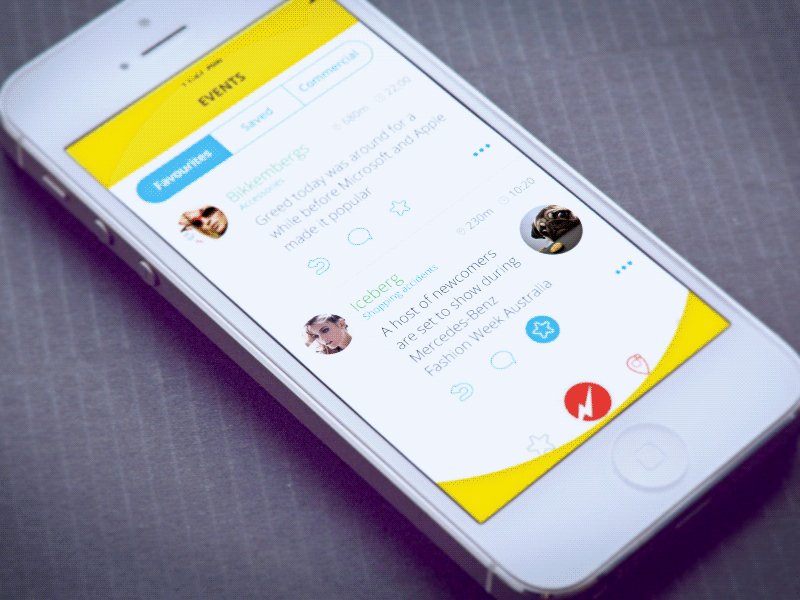
Messaging app

Have you work with this: Add Uber Car Animation Android
Service app

You’ve to read: Create Firefox Extension Using KotlinJS
If your app has an initial setup phase, which takes more than 10 seconds, consider adding a progress indicator to your splash screen to show that loading is in progress.
And If you’ve another awesome list of that splash animation screen then share with us as a comment. We’ll enlisted that screen in this post.

Share your thoughts