Now a days Android app can attract more user by their user interface and in this field i am with a cool attractive slanting line Android UI using Oblique library.
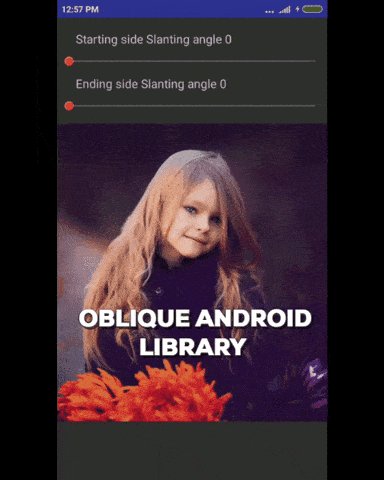
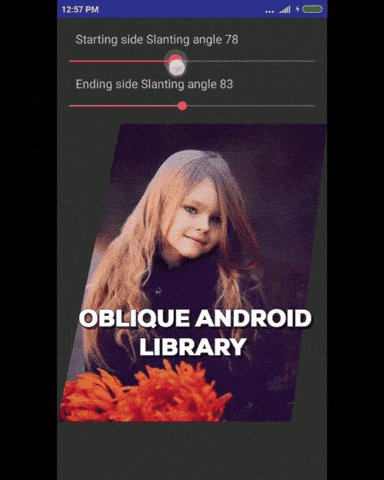
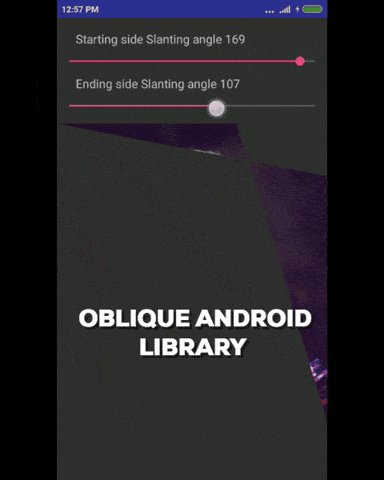
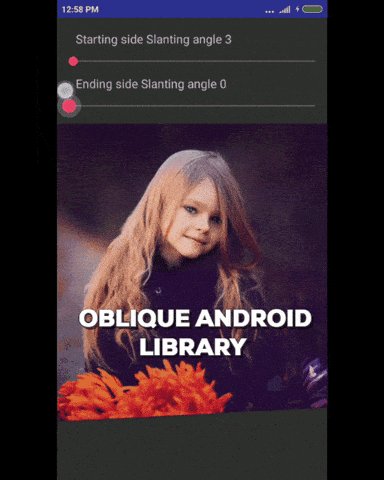
In this library you can set dynamically slanting line with any image activity. You can see above demo for more and now we go ahead with implementation of Oblique library. This library give you authority to explore new styles of displaying images with Oblique style.
You can get Oblique library by :
Gradle:
compile 'com.fxn769:oblique:1.0'
or Maven:
<dependency> <groupId>com.fxn769</groupId> <artifactId>oblique</artifactId> <version>1.0</version> <type>pom</type> </dependency>
or ivy:
<dependency org='com.fxn769' name='oblique' rev='1.0'> <artifact name='oblique' ext='pom' ></artifact> </dependency>

How to use this library:
<ak.sh.ay.oblique.ObliqueView
android:id="@+id/obliqueView"
android:layout_width="match_parent"
android:layout_height="160dp"
android:scaleType="centerCrop"
android:src="@drawable/img"
app:ending_slant_angle="20"
app:starting_slant_angle="20" />
you can also add solid color by adding
app:basecolor="#D4145A"
or can do all that by java
obliqueView.setStartAngle(20); obliqueView.setEndAngle(20);
set image or add solid color
obliqueView.setBaseColor(R.color.colorAccent);
Hope you like this library and please comment us with you suggestion or thoughts.

Share your thoughts