Android Material Sheet FAB Library that implements the floating action button to sheet transition from Google’s Material Design documentation. It can be used with any FAB library on Android 4.0+ (API levels >= 14).
A floating action button(FAB) is used for a promoted action. Shaped like a circled icon floating above the UI, it changes color upon focus and lifts upon selection. When pressed, it may contain more related actions.
It is a unique example of a primary use case in an app. Take advantage of its visibility to create delightful transitions for a primary UI element.
Previously we discuss two article on FAB first one is
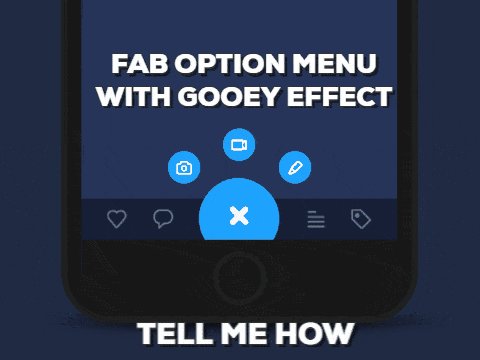
How to Add Android FAB option menu with Gooey Effect?

How to Animate Filter with Floating Action Button?

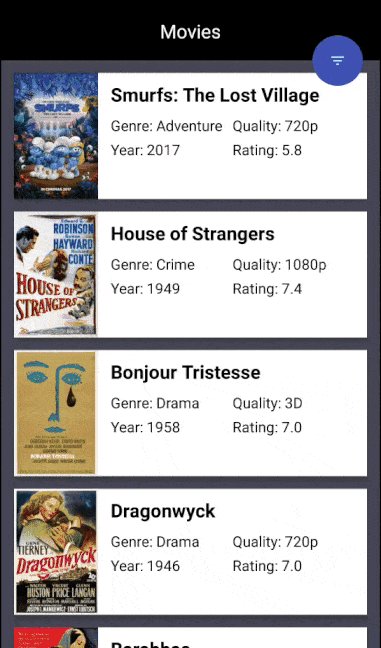
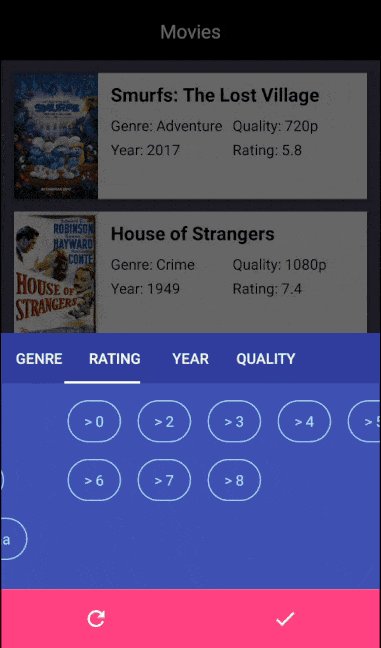
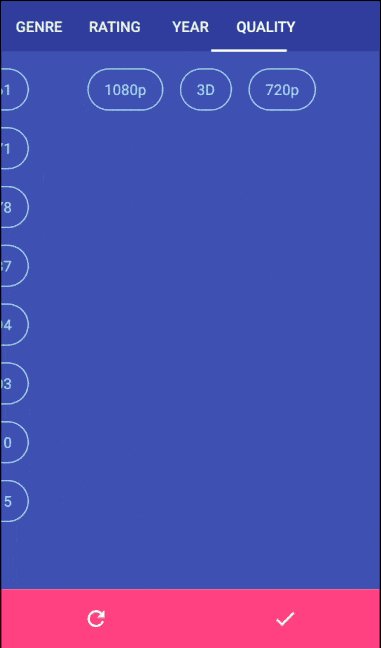
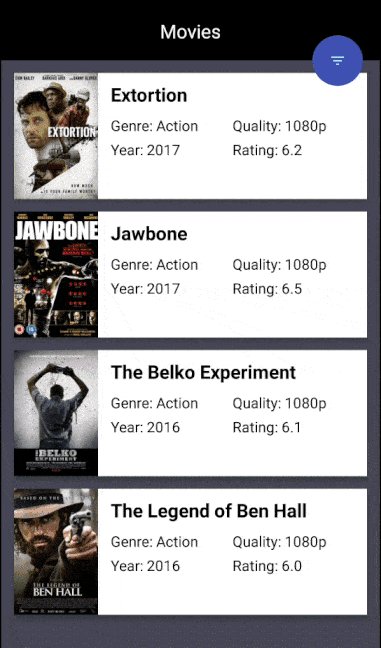
What is Android Material Sheet FAB?

According to above demo image you can easily understand the effect of FAB animation and for better understanding you can see the below video:
How to install Android Material Sheet FAB?
Gradle
Add the dependency (available from mavenCentral and jcenter) to your build.gradle:
compile 'com.gordonwong:material-sheet-fab:1.2.1'
Proguard
Modify your proguard configuration (if your app is using Proguard).
-keep class io.codetail.animation.arcanimator.** { *; }
Usage
Implement the FAB:
You can use any FAB library as long as it implements the AnimatedFab interface.
import android.support.design.widget.FloatingActionButton;
public class Fab extends FloatingActionButton implements AnimatedFab {
/**
* Shows the FAB.
*/
@Override
public void show() {
show(0, 0);
}
/**
* Shows the FAB and sets the FAB's translation.
*
* @param translationX translation X value
* @param translationY translation Y value
*/
@Override
public void show(float translationX, float translationY) {
// NOTE: Using the parameters is only needed if you want
// to support moving the FAB around the screen.
// NOTE: This immediately hides the FAB. An animation can
// be used instead - see the sample app.
setVisibility(View.VISIBLE);
}
/**
* Hides the FAB.
*/
@Override
public void hide() {
// NOTE: This immediately hides the FAB. An animation can
// be used instead - see the sample app.
setVisibility(View.INVISIBLE);
}
}
Modify the layouts:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your FAB implementation -->
<path.to.your.fab
android:id="@+id/fab"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true" />
<!-- Overlay that dims the screen -->
<com.gordonwong.materialsheetfab.DimOverlayFrameLayout
android:id="@+id/overlay"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- Circular reveal container for the sheet -->
<io.codetail.widget.RevealLinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="end|bottom"
android:orientation="vertical">
<!-- Sheet that contains your items -->
<android.support.v7.widget.CardView
android:id="@+id/fab_sheet"
android:layout_width="250dp"
android:layout_height="300dp">
<!-- TODO: Put your sheet items here -->
</android.support.v7.widget.CardView>
</io.codetail.widget.RevealLinearLayout>
</RelativeLayout>
Initialize the MaterialSheetFab:
This can be in your Activity or Fragment.
public class MaterialSheetFabActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fab fab = (Fab) findViewById(R.id.fab);
View sheetView = findViewById(R.id.fab_sheet);
View overlay = findViewById(R.id.dim_overlay);
int sheetColor = getResources().getColor(R.color.fab_sheet_color);
int fabColor = getResources().getColor(R.color.fab_color);
// Initialize material sheet FAB
materialSheetFab = new MaterialSheetFab<>(fab, sheetView, overlay,
sheetColor, fabColor);
}
}
Optional:
Close sheet on back button:
@Override
public void onBackPressed() {
if (materialSheetFab.isSheetVisible()) {
materialSheetFab.hideSheet();
} else {
super.onBackPressed();
}
}
Listen to events:
materialSheetFab.setEventListener(new MaterialSheetFabEventListener() {
@Override
public void onShowSheet() {
// Called when the material sheet's "show" animation starts.
}
@Override
public void onSheetShown() {
// Called when the material sheet's "show" animation ends.
}
@Override
public void onHideSheet() {
// Called when the material sheet's "hide" animation starts.
}
public void onSheetHidden() {
// Called when the material sheet's "hide" animation ends.
}
});
Move the FAB around the screen (this is useful for coordinating with snackbars):
materialSheetFab.showFab(translationX, translationY);

Share your thoughts