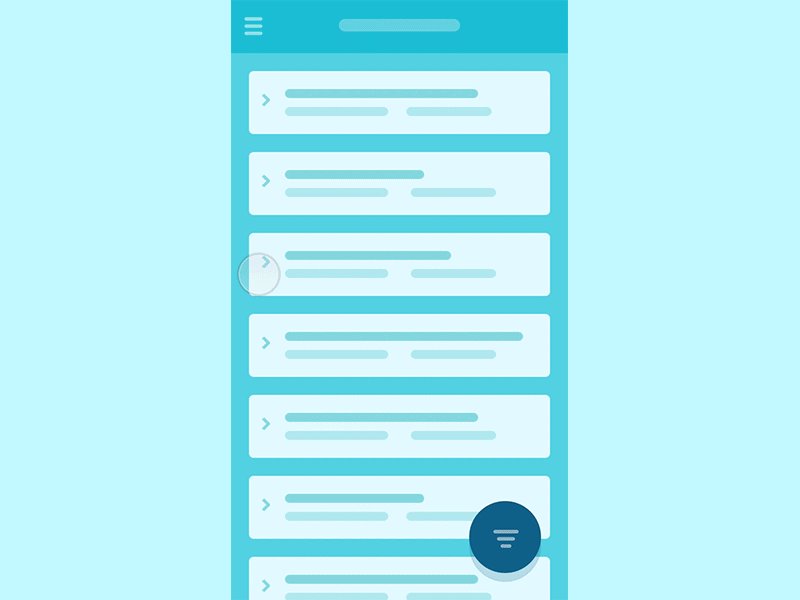
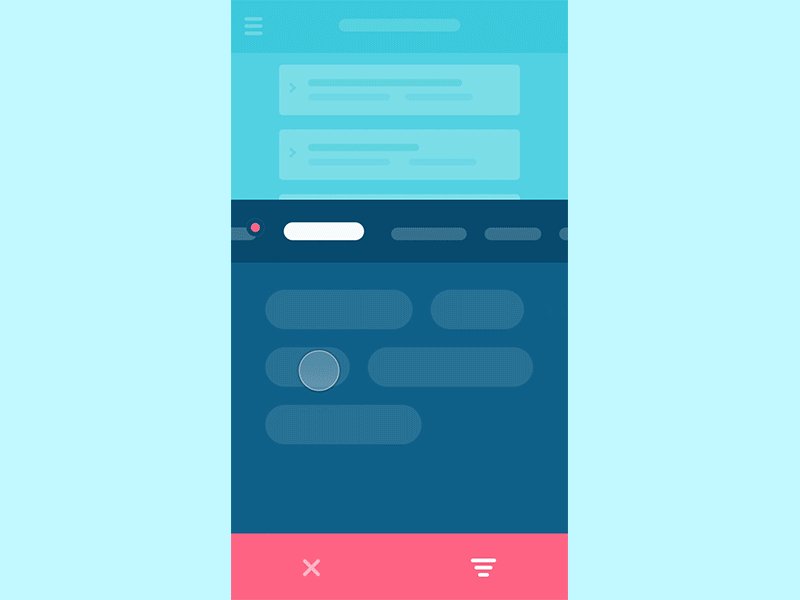
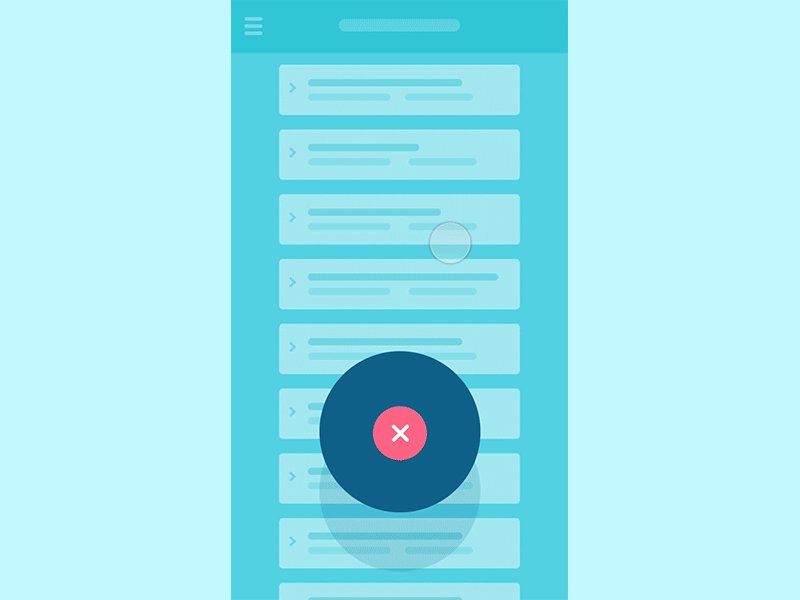
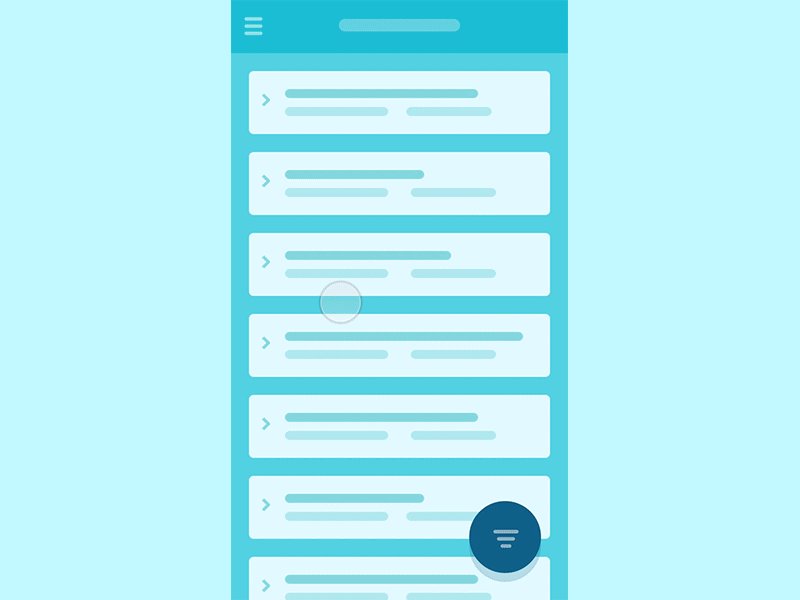
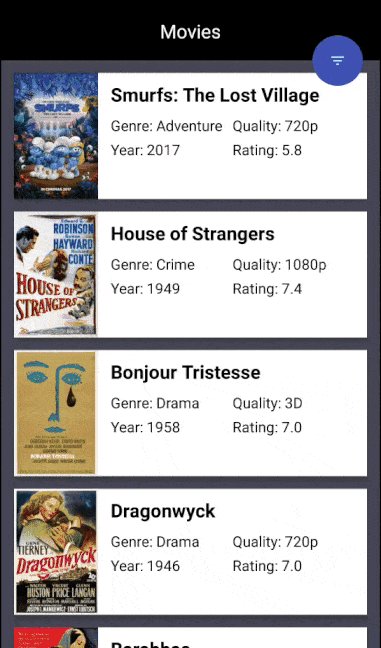
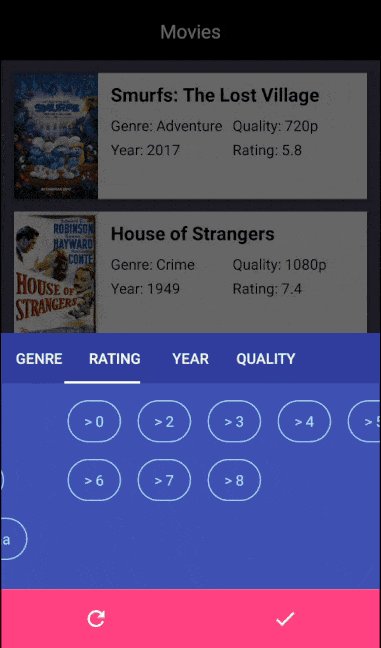
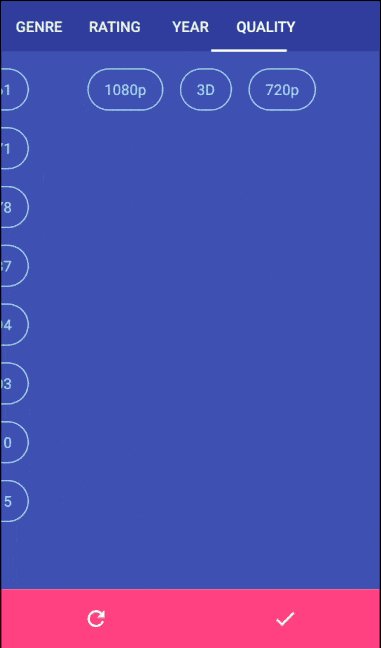
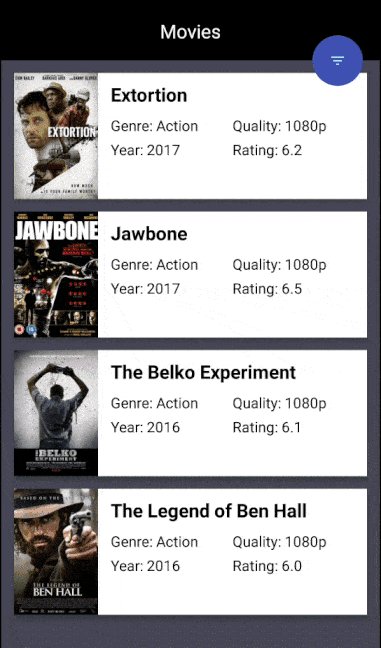
After long time today we have filters on the agenda. In most of project we need to implement a search or a filter in our application. It may be complex when we need to filter more than two. We often work with data loaded systems and those require pretty flexible filtering approach, especially when talking mobile surely. So today we are going to discuss about an amazing Android FabulousFilter library which makes animation of FloatingActionButton to BottomSheetDialog easy to implement.

I thought this pattern might be worth of your consideration. Within it, we can have as many tabs (each stands for separate column or data unit) as we need and when internal filtering adjustments don’t fit the section vertically, we can always scroll that down.
Advantage of Android FabulousFilter:
- Quick access to the example of a generic interaction you can quickly share with your client to get a reference point on the table;
- It’s easy to select and implement a behaviour type that would be suitable for a particular project you work on, as i’ll try for them to serve a typical UX need;
- I will as well try to cover the most interesting and non-standard approaches to explore relatively fresh behaviours so we all stay mainstreamed and aware;
- I do love create nice and smooth interactions and so now i have a chance of doing that independently of the project i currently work on most of my time 🙂
Lets move to implementation of Android FabulousFilter:
Download
Gradle
Step 1. Add the jCenter repository to your project-level build.gradle file
allprojects {
repositories {
jcenter()
}
}
Step 2. Add the dependency to your app-level build.gradle file:
dependencies {
compile 'com.allattentionhere:fabulousfilter:0.0.2'
}
For Kotlin developer : Bye bye Gradle and Maven !! Say hello Kotlin Kobalt
Create Fragment
Create a Fragment that extends AAH_FabulousFragment:
public class MySampleFabFragment extends AAH_FabulousFragment {
public static MySampleFabFragment newInstance() {
MySampleFabFragment f = new MySampleFabFragment();
return f;
}
@Override
public void setupDialog(Dialog dialog, int style) {
View contentView = View.inflate(getContext(), R.layout.filter_sample_view, null);
RelativeLayout rl_content = (RelativeLayout) contentView.findViewById(R.id.rl_content);
LinearLayout ll_buttons = (LinearLayout) contentView.findViewById(R.id.ll_buttons);
contentView.findViewById(R.id.btn_close).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
closeFilter("closed");
}
});
//params to set
setAnimationDuration(600); //optional; default 500ms
setPeekHeight(300); // optional; default 400dp
setCallbacks((Callbacks) getActivity()); //optional; to get back result
setViewgroupStatic(ll_buttons); // optional; layout to stick at bottom on slide
setViewPager(vp_types); //optional; if you use viewpager that has scrollview
setViewMain(rl_content); //necessary; main bottomsheet view
setMainContentView(contentView); // necessary; call at end before super
super.setupDialog(dialog, style); //call super at last
}
}
You must use : Amazing Side Menu Animation Android Library
Create Fragment View
Create view for the fragment which has parent element AAH_FilterView:
<com.allattentionhere.fabulousfilter.AAH_FilterView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/rl_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:background="@color/orange"
android:visibility="invisible"
tools:ignore="MissingPrefix"
tools:visibility="visible">
<LinearLayout
android:id="@+id/ll_buttons"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:background="@color/brown"
android:orientation="horizontal"
android:weightSum="2">
</LinearLayout>
</RelativeLayout>
</com.allattentionhere.fabulousfilter.AAH_FilterView>
Start Animation
Start the fragment on click of FloatingActionButton as below:
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MySampleFabFragment dialogFrag = MySampleFabFragment.newInstance();
dialogFrag.setParentFab(fab);
dialogFrag.show(getSupportFragmentManager(), dialogFrag.getTag());
}
});
Did you use this library : Infinite Cycle ViewPager Android Library
Parameters
-
Main View (Required)
This parameter specifies the ViewGroup of the bottom sheet to be shown after animation ends. It can be any ViewGroup(LinearLayout/FrameLayout etc):
setViewMain(relativelayout_content);
-
Inflated Dialog View (Required)
This parameter speicfies the inflated view for the dialog:
setMainContentView(contentDialogView);
-
Animation duration (Optional)
This paramter sets animation duration of translate and scale animation in milliseconds:
setAnimationDuration(600); // default 500ms
-
Peek Height (Optional)
This parameter sets the peek height of the bottom sheet in dp:
setPeekHeight(300); // default 400dp
-
Callback (Optional)
This paramter is used to get callback from AAH_FabulousFragment to the component that called it:
setCallbacks((Callbacks) getActivity());
To use it, implement the callback in the calling component(Activity/Fragment etc), example:
public class MainSampleActivity extends AppCompatActivity implements AAH_FabulousFragment.Callbacks {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_sample);
}
@Override
public void onResult(Object result) {
Log.d("tellmehow", "onResult: " + result.toString());
if (result.toString().equalsIgnoreCase("swiped_down")) {
//do something or nothing
} else {
//handle result
}
}
}
-
Static View (Optional)
This parameter is used to make view in Bottom Sheet static when user slides it. It can be any ViewGroup(LinearLayout/FrameLayout etc):
setViewgroupStatic(linearlayout_buttons);
-
ViewPager (Optional)
This parameter is used to support scrolling in ViewPager as BottomSheetDialog does not support multiple views with scroll:
setViewPager(viewPager);
That’s it !! Hope you like this tutorial and library.

Share your thoughts