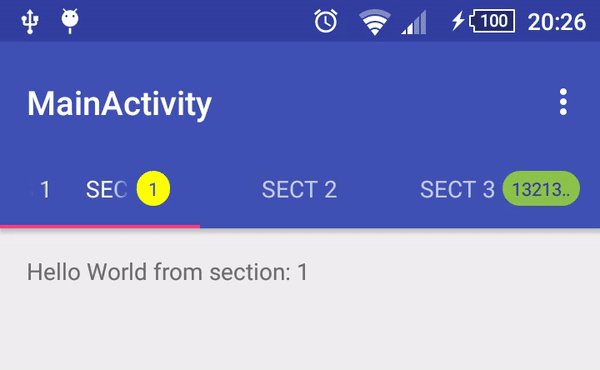
Did you see those small badges indicating new messages count in WhatsApp near your chats? You can achieve the same result using this library. It is created to add small circled Android Badges Tab Layout.

After deprecating the Android ViewBadger, Many of developer got problem to achieve circular badges in Android tab layout. But today i came with the solution of this problem which name is BadgedTabLayout library.
Do you know about Kotlin BuddyBuild?
How to Add Android Badges Tab Layout?

How to install Android Badges Tab Layout?
Add dependency in gradle file:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.rahimlis:badgedtablayout:v1.0.1'
}
Download
Did you ever use : Chrome like Tab Switcher in your application
How to Use Android Badges Tab Layout?
Add BadgedTabLayout as if you added TabLayout itself
<android.support.design.widget.AppBarLayout ...>
<android.support.v7.widget.Toolbar ... />
<com.rahimlis.badgedtablayout.BadgedTabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:badgeBackgroundColor="@color/badge_background_color"
/>
</android.support.design.widget.AppBarLayout>
Then in java do:
BadgedTabLayout tabLayout = (BadgedTabLayout) findViewById(R.id.tabs); tabLayout.setupWithViewPager(mViewPager);
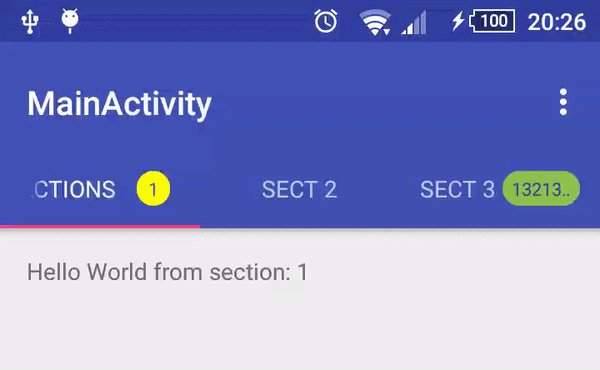
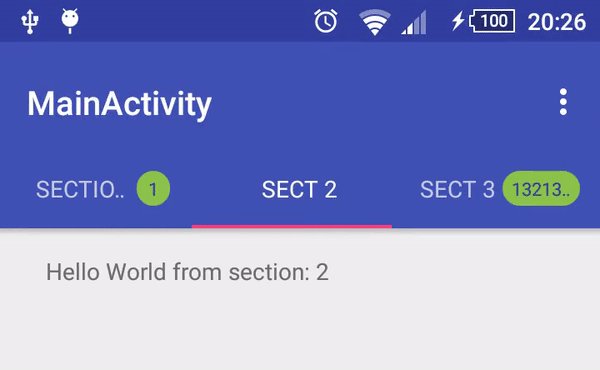
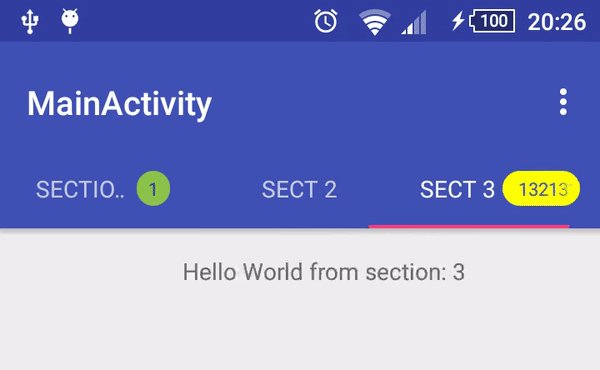
To set text of the badge use:
//first parameter is the tab index, at which badge should appear tabLayout.setBadgeText(1,"1"); //if you want to hide a badge pass null as a second parameter tablayout.setBadgeText(0,null);
Note: by default badges are hidden. You need to set some text to show it up.
How to : Add Facebook like New Stories button in Android?
How to Customize Android Badges Tab Layout?
You can customize tab text colors as if you would do it for TabLayout.
app:tabTextColor="@color/your_unselected_text_color" app:tabSelectedTextColor="@color/your_selected_text_color"
Additionally you can change badge background color, as well as badge text color and text size.
app:tabTextColor="@color/your_unselected_text_color" app:tabSelectedTextColor="@color/your_selected_text_color" app:badgeTextColor="@color/your_selected_color" app:badgeSelectedTextColor="@color/your_selected_color" app:badgeBackgroundColor="@color/your_selected_color" app:badgeSelectedBackgroundColor="@color/your_selected_color" app:badgeTextSize="11sp"
You must use once : Infinite Cycle ViewPager Android Library
Another way to do this is to create color state list and pass it to corresponding field:
<!-- file badge_background_color.xml / badge_text_color.xml at color directory -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#ff0" android:state_selected="true" />
<item android:color="#f0f" android:state_selected="false" />
</selector>
Then;
app:badgeBackgroundColor="@color/badge_background_color" app:badgeTextColor="@color/badge_text_color"
You also can change every property programmatically, look at class documentation for more information.
Share your thoughts