Pull-to-refresh is a great place for creativity! But Yalantis building cool pull-to-refresh called Pull To Make Soup animation not only for the purpose of self-expression. These small components can actually help app publishers make their applications stand out.
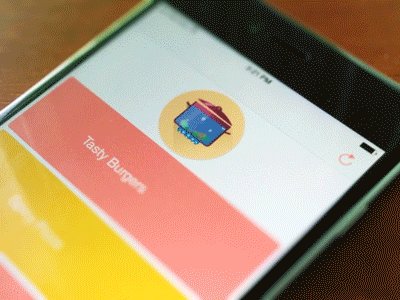
You can see the example of Pull To Make Soup animation below

It is a custom animated pull-to-refresh that can be easily added to RecyclerView.
You must see this : Google Play like RecyclerView Snapping Example
Requirements
Min SDK version 16
Installing with Gradle
In your project level build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In your app level build.gradle
compile 'com.github.Yalantis:pull-to-make-soup:1.0.2'
Use of Pull To Make Soup animation library
Include the library as local library project.
Second include PullToRefreshView to your layout, with the app:type=”soup”
<com.yalantis.pulltomakesoup.PullToRefreshView
android:id="@+id/pull_to_refresh"
app:type="soup"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:dividerHeight="0dp"
android:fadingEdge="none"/>
</com.yalantis.pulltomakesoup.PullToRefreshView>
Next in your onCreate method refer to the View and setup OnRefreshListener.
mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {}
});
When you need to finish the refreshing call
mPullToRefreshView.setRefreshing(false);
Misc
If you need to change progress state:
mPullToRefreshView.setRefreshing(boolean isRefreshing)
Download
Now we have a magic soup in the saucepan that cooks itself and a customizable pull-to-refresh component. I hope it encourages you to create your own super cool animations to make your apps look gorgeous.
Hope you like this idea so please share and comment us.

Share your thoughts