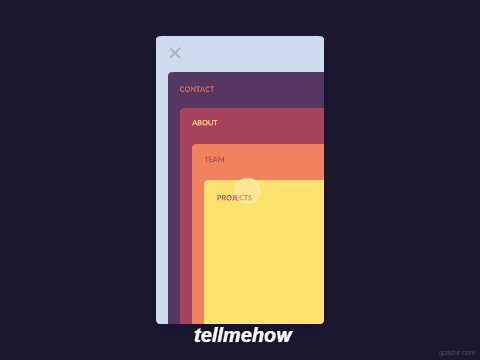
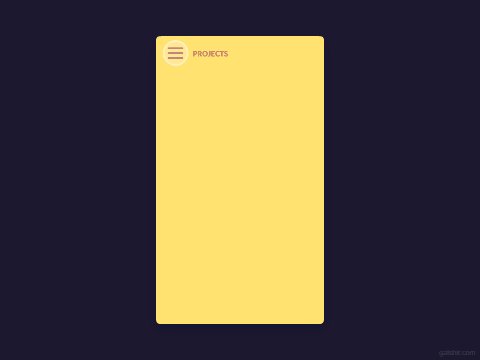
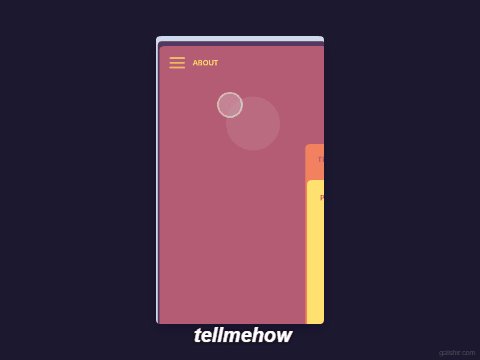
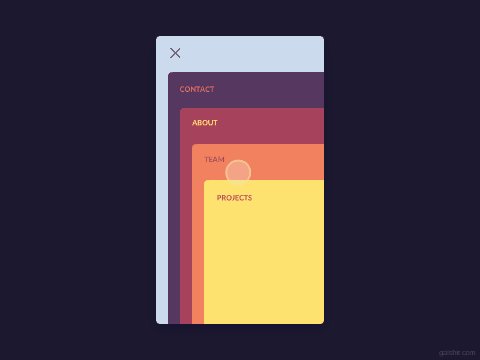
Cool cards menu Android library is a really cool as name define itself. It concept about multi tasks switching such like that, it’s thought-provoking and entertaining too.
You can see the demo here :
Working demo of Cool Cards Menu Android Library:
You can fun with code : BlurImageView For Android
I published the library with Jitpack, so add it to your build.gradle with:
repositories {
...
maven { url "https://jitpack.io" }
}
Add the dependency:
dependencies {
compile 'com.github.DxTT:coolMenu:v1.1'
}
Note:
If you got the problem in adding external library in Android Studio.
The usage is really like ViewPager, just add CoolMenuFrameLayout to your layout.
An example of basic usage in layout.xml:
<?xml version="1.0" encoding="utf-8"?> <merge xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.foocoder.coolmenu.MainActivity" tools:ignore="all" tools:showIn="@layout/activity_main"> <com.dxtt.coolmenu.CoolMenuFrameLayout android:id="@+id/rl_main" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" app:num="four"/> </merge>
This statement declares the number of cards, The upper limit is five.
app:num="four"
You can set your title icon or title style in xml like this:
app:titleSize="@dimen/cl_title_size" app:titleColor="@color/colorPrimary" app:titleIcon="@drawable/menu"
Like ViewPager,set an Adapter for the CoolMenuFrameLayout view.
coolMenuFrameLayout = $(R.id.rl_main);
String[] titles = {"CONTACT", "ABOUT", "TEAM", "PROJECTS"};
titleList = Arrays.asList(titles);
//set your titles,which is optional
coolMenuFrameLayout.setTitles(titleList);
//set your menu icon
coolMenuFrameLayout.setMenuIcon(R.drawable.menu2);
fragments.add(new Fragment1());
fragments.add(new Fragment2());
fragments.add(new Fragment3());
fragments.add(new Fragment4());
FragmentPagerAdapter adapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
};
coolMenuFrameLayout.setAdapter(adapter);
Download this library from here. Hope you like this library tutorial isn’t it. Please comment below for appreciation.

Share your thoughts