Today we discuss about CameraView but this is not as you think it is a camera view to capture long image merged from small captured images as it is in Shoparoo app available on Google Play!!
This library uses CameraView from Google as the backbone of camera functionality and adds auto-support of creating long or wide images from multiple images. This library includes:
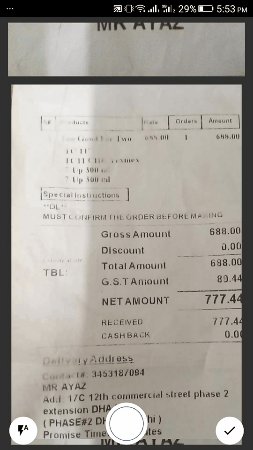
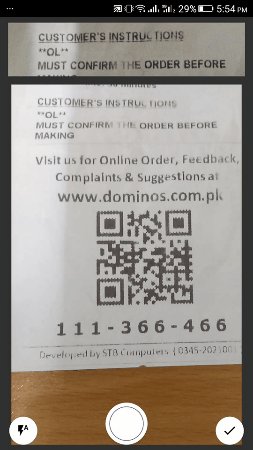
- Built-in Camera UI and activity
- Built-in Image Viewer with pinch-fling gestures for zoom/move/rotate etc.
- TouchImageView with gestures support for zoom/move/rotate etc.
- Built-in permission handling for Camera and Storage
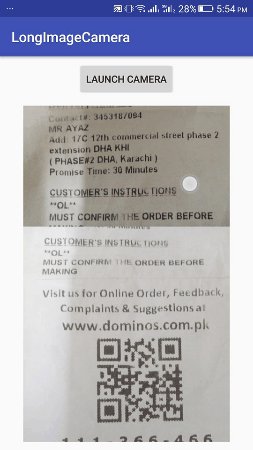
- Horizontal or Vertical image merging
[tmh_ads]
Installation
Add this in your app’s build.gradle file:
dependencies {
compile 'com.wajahatkarim3.LongImageCamera:LongImageCamera:1.0.1'
}
Or add LongImageCamera as a new dependency inside your pom.xml
<dependency> <groupId>com.wajahatkarim3.LongImageCamera</groupId> <artifactId>LongImageCamera</artifactId> <version>1.0.1</version> <type>pom</type> </dependency>
Libs used in this Library
Add touch functionality ImageView using TouchImageView Library
Launch Camera Activity
Start the camera from any Activity with this code:
// Launches camera in Vertical Merge Mode (Captured image will be long) LongImageCameraActivity.launch( myActivity ); // Launches Camea in Horizontal Merge Mode (Captured image will be wide) LongImageCameraActivity.launch( myActivity, LongImageCameraActivity.ImageMergeMode.HORIZONTAL );
and then you will get the result image in onActivityResult() method like this:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK && requestCode == LongImageCameraActivity.LONG_IMAGE_RESULT_CODE && data != null)
{
String imageFileName = data.getStringExtra(LongImageCameraActivity.IMAGE_PATH_KEY);
Log.e(TAG, "onActivityResult: " + imageFileName );
}
}
Launch Image Viewer Activity
This library comes with a built-in image viewer including support of pinch/fling gestures for zoom/move/roate etc. You can launch image viewer with this code:
Intent ii = new Intent(myActivity, PreviewLongImageActivity.class);
ii.putExtra("imageName", myImagePath);
startActivity(ii);
Using TouchImageView in your layouts
You can use customized ImageView with support of gestures for zoom/move/rotate etc like this:
<com.wajahatkarim3.longimagecamera.TouchImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />

Share your thoughts