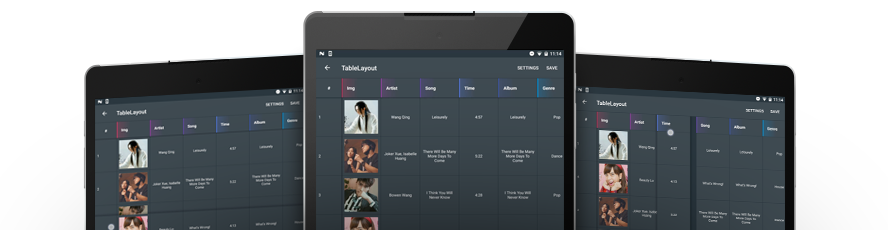
CleverRoad introduce their new library named AdaptiveTableLayout which makes it possible to read, edit and write CSV files. If you use Android-based device, you can easily use this library for implementation of all mentioned actions.

As a result, you will be able to change rows and columns, display the picture via link, and align the required data. It will surely help you cope with your tasks faster and make your output higher. AdaptiveTableLayout Android library is seems like your disposal.

The main goal of the library is to apply all its functions in the process of working with CSV files. Moreover, it will give you a competitive edge over others.
Setup and usage
Installation
by gradle :
dependencies {
compile "com.cleveroad:adaptivetablelayout:1.0.1"
}
Features
Library consists of three parts:
- AdaptiveTableLayout (View)
- LinkedAdaptiveTableAdapter (Adapter)
- ViewHolderImpl (ViewHolder)
Usage
AdaptiveTableLayout
<com.cleveroad.adaptivetablelayout.AdaptiveTableLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cellMargin="1dp"
app:fixedHeaders="true"
app:solidRowHeaders="true" />
| attribute name | description |
|---|---|
| cellMargin | margin between cards |
| fixedHeaders | fixed headers mode. If enable, headers always will be displayed in the corners. |
| solidRowHeaders | solid row headers mode. If enable, row header will change its position with dragging row. |
// return fixed headers mode boolean isHeaderFixed(); // return solid row headers mode boolean isSolidRowHeader() // Set fixed headers mode void setHeaderFixed(boolean headerFixed) // Set solid row headers mode void setSolidRowHeader(boolean solidRowHeader) /** * Set adapter with IMMUTABLE data. * Create wrapper with links between layout rows, columns and data rows, columns. * On drag and drop event just change links but not change data in adapter. */ void setAdapter(@Nullable AdaptiveTableAdapter adapter) /** * Set adapter with MUTABLE data. * You need to implement switch rows and columns methods. * DO NOT USE WITH BIG DATA!! */ void setAdapter(@Nullable DataAdaptiveTableLayoutAdapter adapter) // Notify any registered observers that the data set has changed. void notifyDataSetChanged() // Notify any registered observers that the item has changed. void notifyItemChanged(int rowIndex, int columnIndex) // Notify any registered observers that the row with rowIndex has changed. void notifyRowChanged(int rowIndex) // Notify any registered observers that the column with columnIndex has changed. void notifyColumnChanged(int columnIndex)
Adapter
You could use adapter interfaces: AdaptiveTableAdapter and DataAdaptiveTableLayoutAdapter.
But to simplify the usage, library contains base adapters: BaseDataAdaptiveTableLayoutAdapter and LinkedAdaptiveTableAdapter.
BaseDataAdaptiveTableLayoutAdapter – simple adapter which works with light data. WARNING! on each row/column switch, original data will be changed.
LinkedAdaptiveTableAdapter – adapter which works with heavy data. WARNING! This type of adapter doesn’t change original data. It contains matrix with changed items with links on it. To get changed data you need use AdaptiveTableLayout.getLinkedAdapterRowsModifications() and AdaptiveTableLayout.getLinkedAdapterColumnsModifications(). Don’t forget to check AdaptiveTableLayout.isSolidRowHeader() flag. If it’s false, you need to ignore switching first elemet in each row.
For both adapters you need to know all rows/columns widths, heights and rows/columns count before set adapter to AdaptiveTableLayout.
Fragment/Activity usage
mTableLayout = (AdaptiveTableLayout) view.findViewById(R.id.tableLayout); ... mTableAdapter = new SampleLinkedTableAdapter(getContext(), mCsvFileDataSource); mTableAdapter.setOnItemClickListener(...); mTableAdapter.setOnItemLongClickListener(...); mTableLayout.setAdapter(mTableAdapter); ... mTableLayout.setHeaderFixed(true); mTableLayout.setSolidRowHeader(true); mTableAdapter.notifyDataSetChanged();
XML usage
<com.cleveroad.adaptivetablelayout.AdaptiveTableLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
app:cellMargin="1dp"
app:fixedHeaders="true"
app:solidRowHeaders="true" />
Finally you know how to implement this cool library. Hope you like this library then please thumb up with your suggestion in comments.

Share your thoughts